아카데미 정글 커리큘럼 로드맵

UX/UI 디자인부터 웹 퍼블리싱, 프론트엔드, 디자인 툴 테크닉, 캐릭터 디자인까지 아카데미정글의 교육과정을 소개합니다.
- UX/UI
디자인 - 웹 퍼블리싱
프론트엔드 - 디자인
툴 테크닉 - 캐릭터
디자인
나에게 맞는 과정 찾기
-
UX/UI 디자인을 처음 접하시는 분
- - UX/UI 디자인을 처음 배우는 경우
- - 비전공자이거나 디자인 툴 다루는게 어려운 경우
- - UX/UI 디자인 기초를 다지고 싶은 경우
-
 과정 보러 가기
웹 기획 & 웹 디자인 포트폴리오
과정 보러 가기
웹 기획 & 웹 디자인 포트폴리오- - 웹 디자인을 하는 방법론을 배우고 실제로 디자인을 하는 실무 과정으로, 웹 기획부터 웹 사이트 디자인 포트폴리오 제작까지 배울 수 있습니다.
- - 프로젝트 overview를 토대로 아이데이션, 컨셉 도출 및 프로토타입 제작을 진행합니다.
- - 서체 운영 이해, 비주얼 요소 디자인 제작, 여백과 그리드 등 웹 사이트 디자인을 진행합니다.
- - 추천 후수 강의: UX/UI 웹 디자인 포트폴리오, UX/UI 디자인 포트폴리오, 웹 퍼블리셔 & UI 개발 프로페셔널

-
 과정 보러 가기
웹 디자인 & 웹 퍼블리싱 스페셜리스트
과정 보러 가기
웹 디자인 & 웹 퍼블리싱 스페셜리스트- - 웹 디자인의 기본을 바탕으로 웹 퍼블리싱까지 배워 퍼블리싱이 가능한 웹 디자이너로 성장할 수 있습니다.
- - 디자이너와 퍼블리셔 사이에서 고민이 된다면, 해당 강의를 통해 어느 분야에 적합한지 확인할 수 있습니다.
- - 추천 후수 강의
디자인: UX/UI 웹 디자인 포트폴리오, 포토샵 실무 활용: Media Image Making,
일러스트레이터 실무 활용: Vector Shape Making,
퍼블리싱: 프론트엔드 개발 취업아카데미

-
UX/UI 디자인 포트폴리오를 필요로 하는 분
- - 디자인 툴(포토샵, 일러스트레이터 등)을 어느 정도
다룰 수 있는 경우 - - UX/UI 디자인 직군으로 이직을 준비하는 경우
-
 과정 보러 가기
UX/UI 디자인 포트폴리오
과정 보러 가기
UX/UI 디자인 포트폴리오- - UX/UI 디자인을 위한 UX/UI 기본 지식을 함양 및 Adobe Xd, Figma를 활용한 프로젝트를 진행합니다.
- - UX/UI 디자인 포트폴리오를 제작하는 과정으로 Adobe XD, Figma를 사용합니다.
- - 추천 후수 강의: Figma, Zeplin, ProtoPie를 활용한 실무 워크샵, UX/UI 디자이너 취업 아카데미 타잔스쿨

-
 과정 보러 가기
UX/UI 웹 디자인 포트폴리오
과정 보러 가기
UX/UI 웹 디자인 포트폴리오- - 웹 디자인을 하는데 있어서 꼭 필요한 필수 이론과 포트폴리오 구성을 위한 개인 프로젝트를 진행합니다.
- - 프로모션 웹 페이지, 반응형 웹 페이지(PC, 모바일 웹)로 구성된 포트폴리오를 제작합니다.
- - 추천 후수 강의: 포토샵 실무 활용: Media Image Making, 일러스트레이터 실무 활용: Vector Shape Making, UX/UI 디자이너 취업 아카데미 타잔스쿨

- - 디자인 툴(포토샵, 일러스트레이터 등)을 어느 정도
-
UX/UI 디자이너로 취업을 준비하시는 분
- - 전공자이거나 디자인 툴(포토샵, 일러스트레이터 등)을
어느 정도 다룰 수 있는 경우 - - UX/UI 디자이너로 취업을 하고자 하는 신입/경력
 과정 보러 가기
UX/UI 디자이너 취업 아카데미 타잔스쿨
과정 보러 가기
UX/UI 디자이너 취업 아카데미 타잔스쿨- - UX/UI 디자이너로 취업을 하고자 하는 학생들을 위한, 온전히 포트폴리오와 취업에만 전념할 수 있는 강의입니다.
- - 모바일 홈 스크린 디자인, 모바일 앱 디자인, 반응형 웹 디자인, 프로모션 디자인 총 4개 이상으로 구성된 포트폴리오를 제작합니다.
- - 취업 아카데미는 취업을 목표로 하는 과정으로, 과정 참가 가능 여부의 정확한 판단을 위해 포트폴리오를 제출해야 합니다.
- - 함께 들으면 좋은 강의: 포토샵 실무 활용: Media Image Making,
일러스트레이터 실무 활용: Vector Shape Making, Figma, Zeplin, ProtoPie 실무 워크샵,
웹 퍼블리싱 실무 워크샵 Ⅰ: HTML, CSS, 반응형 웹

- - 전공자이거나 디자인 툴(포토샵, 일러스트레이터 등)을
-
단기간에 UX/UI 디자인 툴을 배우고 싶으신 분
- - 전공자이거나 디자인 툴을 전문적으로 배우고 싶은 경우
- - 실무에서 활용하는 UX/UI 디자인 툴을 단기간에 배우고
싶은 경우
-
 과정 보러 가기
Figma, Zeplin, ProtoPie 실무 워크샵
과정 보러 가기
Figma, Zeplin, ProtoPie 실무 워크샵- - UI 디자인 툴 피그마 사용법, 개발자와의 소통을 위한 제플린, 프로토파이를 통한 UX 디자인을 학습할 수 있습니다.
- - 기초부터 시작하는 6강으로 구성된 워크샵 강의로, Figma, Zeplin, ProtoPie를 처음 사용하는 분이 듣기 좋은 강의입니다.

-
 과정 보러 가기
포토샵 실무 활용: Media Image Making
과정 보러 가기
포토샵 실무 활용: Media Image Making- - 단순하게 적용했던 포토샵 기능들을 무한하게 확장하고 활용하여 능수능란하게 실무 스킬을 향상시킬 수 있습니다.
- - 실무 중심의 포토샵 심화 과정으로, 처음 포토샵을 사용하는 분은 어려울 수 있습니다.

-
 과정 보러 가기
일러스트레이터 실무 활용: Vector Shape Making
과정 보러 가기
일러스트레이터 실무 활용: Vector Shape Making- - 디자이너를 위한 일러스트레이터 활용 과정으로, 기본 기능들을 효율적으로 활용하는 방법을 통해 실무 스킬을 향상시킬 수 있습니다.
- - 실무 중심의 일러스트레이터 심화 과정으로, 처음 일러스트레이터를 사용하는 분은 어려울 수 있습니다.

-
 과정 보러 가기
아이소메트릭 조형 일러스트 포트폴리오 워크샵
과정 보러 가기
아이소메트릭 조형 일러스트 포트폴리오 워크샵- - 수강생들의 취업 사례를 보며 아이소메트릭을 포트폴리오에 담아내는 과정으로, 개별 브랜드 레이아웃 구성, 포트폴리오 크리틱 및 커뮤니티를 통한 피드백을 진행합니다.
- - 아이소메트릭 포트폴리오 제작을 위한 과정으로, 처음 일러스트레이터를 사용하는 분은 어려울 수 있습니다.

-
웹 퍼블리싱을 처음 접하시는 분
- - 퍼블리싱(코딩)을 처음 배우는 경우
- - 비전공자이거나 코딩을 어려워 하는 웹 디자이너의 경우
- - 웹 퍼블리싱 기초를 다지고 싶은 경우
-
 과정 보러 가기
웹 디자인 & 웹 퍼블리싱 스페셜리스트
과정 보러 가기
웹 디자인 & 웹 퍼블리싱 스페셜리스트- - 웹 디자인의 기본을 바탕으로 웹 퍼블리싱까지 배워 퍼블리싱이 가능한 웹 디자이너로 성장할 수 있습니다.
- - 디자이너와 퍼블리셔 사이에서 고민이 된다면, 해당 강의를 통해 어느 분야에 적합한지 확인할 수 있습니다.
- - 추천 후수 강의
디자인: UX/UI 웹 디자인 포트폴리오, 포토샵 실무 활용: Media Image Making,
일러스트레이터 실무 활용: Vector Shape Making,
퍼블리싱: 프론트엔드 개발 취업아카데미

-
 과정 보러 가기
웹 퍼블리셔 & UI 개발 프로페셔널
과정 보러 가기
웹 퍼블리셔 & UI 개발 프로페셔널- - html, css의 기초부터 자바스크립트 및 제이쿼리 기초 및 활용, 반응형 웹, UI 구현, 최종 포트폴리오 사이트까지 구성합니다.
- - 웹 퍼블리셔로 기초부터 실무 활용까지 학습할 수 있습니다.
- - 추천 후수 강의: 프론트엔드 개발 취업 아카데미

-
 과정 보러 가기
웹 퍼블리싱 실무 워크샵 Ⅰ: HTML, CSS, 반응형 웹
과정 보러 가기
웹 퍼블리싱 실무 워크샵 Ⅰ: HTML, CSS, 반응형 웹- - 본 강의는 "웹 퍼블리셔 & UI 개발 프로페셔널"의 전반부로 퍼블리싱 기초, html, css를 배워 반응형 웹 사이트를 제작합니다.
- - 코딩을 필요로하는 웹 디자이너의 경우 해당 강의를 수강하시면 좋습니다.
- - 추천 후수 강의: 웹 퍼블리싱 실무 워크샵 Ⅱ: 제이쿼리, 자바스크립트, UI개발 포트폴리오

-
웹 퍼블리싱 심화를 배우고 싶으신 분
- - 퍼블리싱을 배운 경험이 있는 경우
- - 전공자이거나 퍼블리싱 실무 경험이 있는 경우
- - UI 개발을 바탕으로 포트폴리오를 제작하고 싶은 경우
 과정 보러 가기
웹 퍼블리싱 실무 워크샵 Ⅱ: 제이쿼리, 자바스크립트, UI 개발 포트폴리오
과정 보러 가기
웹 퍼블리싱 실무 워크샵 Ⅱ: 제이쿼리, 자바스크립트, UI 개발 포트폴리오- - 본 강의는 "웹 퍼블리셔 & UI 개발 프로페셔널"의 후반부로 제이쿼리, 자바스크립트,UI개발을 배워 샘플 포트폴리오를 제작합니다.
- - html, css에 대한 기본적인 이해와 활용이 가능하신 분이 수강하시면 좋습니다.
- - 추천 후수 강의: 프론트엔드 개발 취업 아카데미

-
프론트엔드 개발자로 취업을 준비하시는 분
- - 전공자이거나 웹 퍼블리싱 경험이 다수 있는 경우
- - 프론트엔드 개발자로 취업을 하고자 하는 신입/경력/웹 퍼블리셔
 과정 보러 가기
프론트엔드 개발 취업 아카데미
과정 보러 가기
프론트엔드 개발 취업 아카데미- - 프론트엔드 개발자 취업을 하고자 하는 학생들을 위한, 온전히 포트폴리오와 취업에만 전념할 수 있는 강의입니다.
- - 메인페이지+서브페이지 2개 이상, 웹표준/웹접근성 준수, 본인이 개발한 UI로 구성된 총 3개 이상의 포트폴리오를 제작합니다.
- - 취업 아카데미는 취업을 목표로 하는 과정으로, 과정 참가 가능 여부의 정확한 판단을 위해 포트폴리오를 제출해야 합니다.

-
UX/UI 기획을 심도있게 배우고 싶으신 분
- - UX/UI 기획을 처음 접하거나 기초부터 탄탄히 배우고 싶은 경우
- - 실무 UX/UI 기획 과정을 경험해 보고 싶은 경우
- - UX/UI 기획 포트폴리오가 필요한 경우
 과정 보러 가기
라이트브레인 UX/UI 아카데미
과정 보러 가기
라이트브레인 UX/UI 아카데미- - 해당 강의는 UX/UI 기초 이론을 바탕으로 UX 기획 포트폴리오를 제작합니다.
- - UX/UI 디자이너와 UX 기획자 사이에서 고민이 된다면, 해당 강의를 통해 어느 분야에 적합한지 확인할 수 있습니다.
- - 추천 후수 강의: UX/UI 디자인 포트폴리오, UX/UI 웹 디자인 포트폴리오,
Figma, Zeplin, ProtoPie를 활용한 실무 워크샵

-
웹 서비스 관련 기획자가 되고 싶은 분
- - 웹/앱 기획 파트 업무 초보자 분인 경우
- - 기획 / 프로젝트의 이해도가 필요한 경우
- - 단기간에 실무 노하우를 익히고 싶은 경우
 과정 보러 가기
웹 서비스 기획 실무
과정 보러 가기
웹 서비스 기획 실무- - 해당 강의는 기획 업무에 대해 구체적으로 배울 수 있는 강의입니다.
- - 실무에서 바로 활용 가능한 기획서 작성 스킬을 배울 수 있으며, 강사 크리틱을 통해 이해도를 높일 수 있습니다.

-
당신에게 맞는 과정은
"캐릭터 디자인 아카데미" 입니다.다시 추천 받기 과정 보러 가기 캐릭터 디자인 아카데미
캐릭터 디자인 아카데미
창의적인 캐릭터를 만들어내는 디자인적인 요소와 국내외 시장 및 글로벌 트렌드 분석을 위한 기획 마인드를 가진 캐릭터 디자이너 양성을 목표로 합니다.
- - 트렌디하고 실용적인 교육을 지향합니다.
- - 스토리가 단단하고 기본에 충실한 캐릭터 제작에 대해 배워 캐릭터 마인드를 형성합니다.
- - 실무 개발 프로세스를 학습하여 전문 캐릭터 작가 및 디자이너 양성을 목표로 합니다.
-
당신에게 맞는 과정은
"웹 디자인 포트폴리오" 입니다.다시 추천 받기 과정 보러 가기 웹 디자인 포트폴리오
웹 디자인 포트폴리오
웹 사이트 디자인 기초부터 시작하여 디자인 하는 방법을 배워 디자인 기본 원리를 베이스로 디자인을 진행합니다.
- - 웹 디자인을 하는 방법론을 배우고 실제로 디자인을 하는 실무 과정으로, 웹 사이트 디자인 포트폴리오 제작을 배울 수 있습니다.
- - 프로젝트 overview를 토대로 아이데이션, 컨셉 도출 및 프로토타입 제작을 진행합니다.
- - 서체 운영 이해, 비주얼 요소 디자인 제작, 여백과 그리드 등 웹 사이트 디자인을 진행합니다.
- - 추천 후수 강의: UX/UI 웹 디자인 포트폴리오, UX/UI 디자인 포트폴리오, 웹 퍼블리셔 & UI개발 프로페셔널
-
당신에게 맞는 과정은
"Figma, Zeplin, ProtoPie 실무 워크샵" 입니다.다시 추천 받기 과정 보러 가기 Figma, Zeplin, ProtoPie 실무 워크샵
Figma, Zeplin, ProtoPie 실무 워크샵
UI 디자인 툴 피그마 사용법, 개발자와의 소통을 위한 제플린, 프로토파이를 통한 UX 디자인을 학습 할 수 있는 디자인 툴 교육 과정입니다.
- - UI 디자인 툴 피그마 사용법, 개발자와의 소통을 위한 제플린, 프로토파이를 통한 UX 디자인을 학습할 수 있습니다.
- - 기초부터 시작하는 6강으로 구성된 워크샵 강의로, Figma, Zeplin, ProtoPie를 처음 사용하는 분이 듣기 좋은 강의입니다.
-
당신에게 맞는 과정은
"포토샵 실무 활용: Media Image Making" 입니다.다시 추천 받기 과정 보러 가기 포토샵 실무 활용: Media Image Making
포토샵 실무 활용: Media Image Making
단순하게 적용했던 포토샵 기능들을 무한하게 확장하고 활용하여 능수능란하게 실무 스킬을 향상 시킬 수 있는 디자인 툴 교육 과정입니다.
- - 포토샵 실무 활용 스킬을 배우는 과정으로, 포토샵을 처음 접하는 분들께는 어려울 수 있습니다.
- - 다양한 예제를 학습하면서 추후 나만의 아트웍을 만드는데 도움이 되는 강의입니다.
-
당신에게 맞는 과정은
"일러스트레이터 실무 활용: Vector Shape Making" 입니다.다시 추천 받기 과정 보러 가기 일러스트레이터 실무 활용: Vector Shape Making
일러스트레이터 실무 활용: Vector Shape Making
디자이너를 위한 일러스트레이터 활용 과정으로, 기본 기능들을 효율적으로 활용하는 방법을 통해 실무 스킬을 향상시킬 수 있는 과정입니다.
- - 일러스트레이터 실무 활용 스킬을 배우는 과정으로, 일러스트레이터를 처음 접하는 분들께는 어려울 수 있습니다.
- - 다양한 예제를 학습하면서 추후 나만의 아트웍을 만드는데 도움이 되는 강의입니다.
-
당신에게 맞는 과정은
"아이소메트릭 조형 일러스트 포트폴리오 워크샵" 입니다.다시 추천 받기 과정 보러 가기 아이소메트릭 조형 일러스트 포트폴리오 워크샵
아이소메트릭 조형 일러스트 포트폴리오 워크샵
아이소메트릭 원리를 이해하고, 일러스트레이터를 이용해 아이소메트릭 포트폴리오를 제작하는 과정입니다.
- - 수강생들의 취업 사례를 보며 아이소메트릭을 포트폴리오에 담아내는 과정으로, 개별 브랜드 레이아웃 구성, 포트폴리오 크리틱 및 커뮤니티를 통한 피드백을 진행합니다.
- - 아이소메트릭 포트폴리오 제작을 위한 과정으로, 처음 일러스트레이터를 사용하는 분은 어려울 수 있습니다.
-
당신에게 맞는 과정은
"웹 디자인 & 웹 퍼블리싱 스페셜리스트" 입니다.다시 추천 받기 과정 보러 가기 웹 디자인 & 웹 퍼블리싱 스페셜리스트
웹 디자인 & 웹 퍼블리싱 스페셜리스트
다양한 웹 디자인의 트렌드를 기반으로 한 웹 퍼블리싱 기술을 프로젝트 기반으로 학습하여 반응형 웹을 디자인부터 코딩까지 제작합니다.
- - 웹 디자인의 기본을 바탕으로 웹 퍼블리싱까지 배워 퍼블리싱이 가능한 웹 디자이너로 성장할 수 있습니다.
- - 디자이너와 퍼블리셔 사이에서 고민이 된다면, 해당 강의를 통해 어느 분야에 적합한지 확인할 수 있습니다.
- - 추천 후수 강의
디자인: UX/UI 웹 디자인 포트폴리오, 포토샵 실무 활용: Media Image Making,
일러스트레이터 실무 활용: Vector Shape Making,
퍼블리싱: 프론트엔드 개발 취업아카데미
-
당신에게 맞는 과정은
"UX/UI 웹 디자인 포트폴리오" 입니다.다시 추천 받기 과정 보러 가기 UX/UI 웹 디자인 포트폴리오
UX/UI 웹 디자인 포트폴리오
이론과 실습의 효과적인 교육 시스템을 통해 UX/UI 개념을 파악하고 취업을 위한 반응형 웹 포트폴리오를 제작하는 과정입니다.
- - 웹 디자인을 하는데 있어서 꼭 필요한 필수 이론과 포트폴리오 구성을 위한 개인 프로젝트를 진행합니다.
- - 프로모션 웹 페이지, 반응형 웹 페이지 (PC, 모바일 웹)로 구성된 포트폴리오를 제작합니다.
- - 추천 후수 강의: 포토샵 실무 활용: Media Image Making, 일러스트레이터 실무 활용: Vector Shape Making, UX/UI 디자이너 취업 아카데미 타잔스쿨
-
당신에게 맞는 과정은
"UX/UI 디자인 포트폴리오" 입니다.다시 추천 받기 과정 보러 가기 UX/UI 디자인 포트폴리오
UX/UI 디자인 포트폴리오
UX/UI 디자인을 위한 UX/UI 필수 기본 이론을 배우고 디자인 툴 Adobe XD, Figma를 활용한 UX/UI 디자인 포트폴리오 제작 과정입니다.
- - UX/UI 디자인을 위한 UX/UI 기본 지식을 함양 및 Adobe Xd, Figma를 활용한 프로젝트를 진행합니다.
- - UX/UI 디자인 포트폴리오를 제작하는 과정으로 Adobe XD, Figma를 사용합니다.
- - 추천 후수 강의: 포토샵 실무 활용: Media Image Making, 일러스트레이터 실무 활용: Vector Shape Making, UX/UI 디자이너 취업 아카데미 타잔스쿨
-
당신에게 맞는 과정은
"UX/UI 디자이너 취업 아카데미 타잔스쿨" 입니다.다시 추천 받기 과정 보러 가기 UX/UI 디자이너 취업 아카데미 타잔스쿨
UX/UI 디자이너 취업 아카데미 타잔스쿨
UX/UI 디자이너로 취업하고자 하는 학생들의 니즈를 반영한, 온전히 포트폴리오 제작과 취업에만 집중할 수 있는 취업 아카데미입니다.
- - 모바일 홈 스크린 디자인, 모바일 앱 디자인, 반응형 웹 디자인, 프로모션 디자인 총 4개 이상으로 구성된 포트폴리오를 제작합니다.
- - 취업 아카데미는 취업을 목표로 하는 과정으로, 과정 참가 가능 여부의 정확한 판단을 위해 포트폴리오를 제출해야 합니다.
- - 함께 들으면 좋은 강의: 포토샵 실무 활용: Media Image Making, 일러스트레이터 실무 활용: Vector Shape Making, Figma, Zeplin, ProtoPie 실무 워크샵, 웹 퍼블리싱 실무 워크샵 Ⅰ: HTML, CSS, 반응형 웹
-
당신에게 맞는 과정은
"웹 디자인 & 웹 퍼블리싱 스페셜리스트" 입니다.다시 추천 받기 다시 추천 받기 과정 보러 가기 웹 디자인 & 웹 퍼블리싱
웹 디자인 & 웹 퍼블리싱
스페셜리스트다양한 웹 디자인의 트렌드를 기반으로 한 웹 퍼블리싱 기술을 프로젝트 기반으로 학습하여 반응형 웹을 디자인부터 코딩까지 제작합니다.
- - 웹 디자인의 기본을 바탕으로 웹 퍼블리싱까지 배워 퍼블리싱이 가능한 웹 디자이너로 성장할 수 있습니다.
- - 디자이너와 퍼블리셔 사이에서 고민이 된다면, 해당 강의를 통해 어느 분야에 적합한지 확인할 수 있습니다.
- - 추천 후수 강의
디자인: UX/UI 웹 디자인 포트폴리오, 포토샵 실무 활용: Media Image Making,
일러스트레이터 실무 활용: Vector Shape Making,
퍼블리싱: 프론트엔드 개발 취업아카데미
-
당신에게 맞는 과정은
"웹 퍼블리셔 & UI 개발 프로페셔널" 입니다.다시 추천 받기 과정 보러 가기 웹 퍼블리셔 & UI 개발
웹 퍼블리셔 & UI 개발
프로페셔널html, css 기초부터 자바스크립트 및 제이쿼리 기초 및 활용, 반응형 웹, 동적 UI 구현, 최종 포트폴리오 사이트 구성까지 학습하는 과정입니다.
- - html, css의 기초부터 자바스크립트 및 제이쿼리 기초 및 활용, 반응형 웹, UI 구현, 최종 포트폴리오 사이트까지 구성합니다.
- - 웹 퍼블리셔로 기초부터 실무 활용까지 학습할 수 있습니다.
- - 추천 후수 강의: 프론트엔드 개발 취업아카데미
-
당신에게 맞는 과정은
"웹 퍼블리싱 실무 워크샵 Ⅰ: HTML, CSS, 반응형 웹" 입니다.다시 추천 받기 과정 보러 가기 웹 퍼블리싱 실무 워크샵 Ⅰ
웹 퍼블리싱 실무 워크샵 Ⅰ
: HTML, CSS, 반응형 웹웹 퍼블리싱 기초부터 실무까지 학습하며, html과 css기초를 탄탄히 쌓아 실무프로젝트를 진행할 수 있는 기본을 배웁니다.
- - 본 강의는 "웹 퍼블리셔 & UI 개발 프로페셔널"의 전반부로 퍼블리싱 기초, html, css를 배워 반응형 웹 사이트를 제작합니다.
- - 코딩을 필요로하는 웹 디자이너의 경우 해당 강의를 수강하시면 좋습니다.
- - 추천 후수 강의: 웹 퍼블리싱 실무 워크샵 Ⅱ: 제이쿼리, 자바스크립트, UI개발 포트폴리오
-
당신에게 맞는 과정은
"웹 퍼블리싱 실무 워크샵 Ⅱ: 제이쿼리, 자바스크립트, UI 개발 포트폴리오" 입니다.다시 추천 받기 과정 보러 가기 웹 퍼블리싱 실무 워크샵 Ⅱ
웹 퍼블리싱 실무 워크샵 Ⅱ
: 제이쿼리, 자바스크립트, UI 개발
포트폴리오실무와 실습을 바탕으로 자바스크립트 및 제이쿼리 기초 및 활용, 반응형 웹, 동적 UI구현, 최종 포트폴리오 사이트 구성까지 진행합니다.
- - 본 강의는 "웹 퍼블리셔 & UI 개발 프로페셔널"의 후반부로 제이쿼리, 자바스크립트, UI개발을 배워 샘플 포트폴리오를 제작합니다.
- - html, css에 대한 기본적인 이해와 활용이 가능하신 분이 수강하시면 좋습니다.
- - 추천 후수 강의: 프론트엔드 개발 취업 아카데미
-
당신에게 맞는 과정은
"프론트엔드 개발 취업 아카데미" 입니다.다시 추천 받기 과정 보러 가기 프론트엔드 개발 취업 아카데미
프론트엔드 개발 취업 아카데미
프론트엔드 개발자로 취업하고자 하는 학생들을 위한 과정으로, 웹/모바일 사이트의 프론트엔드를 설계 개발할 수 있는 능력을 배양하는 취업아카데미입니다.
- - 프론트엔드 개발자 취업을 하고자 하는 학생들을 위한, 온전히 포트폴리오와 취업에만 전념할 수 있는 강의입니다.
- - 메인페이지+서브페이지 2개 이상, 웹표준/웹접근성 준수, 본인이 개발한 UI로 구성된 총 3개 이상의 포트폴리오를 제작합니다.
- - 취업 아카데미는 취업을 목표로 하는 과정으로, 과정 참가 가능 여부의 정확한 판단을 위해 포트폴리오를 제출해야 합니다.
-
당신에게 맞는 과정은
"라이트브레인 UX/UI 아카데미" 입니다.다시 추천 받기 과정 보러 가기 라이트브레인 UX/UI 아카데미
라이트브레인 UX/UI 아카데미
UX 디자인을 처음 배우거나 이전에 알고 있던 UX 지식에 기반하여 체계적으로 실무 능력을 키우고 UX 기획 포트폴리오를 제작하는 과정입니다
- - UX/UI 이론부터 실습까지 진행됩니다.
- - 기본적인 이론 사항들은 수업에서 진행되므로 따로 준비하실 사항은 없습니다.
- - 본 과정은 실무와 동일한 방식으로 "팀 프로젝트"를 진행하여 포트폴리오를 제작합니다.
- - 해당 강의는 UX/UI 기초 이론을 바탕으로 UX 기획 포트폴리오를 제작합니다.
- - UX/UI 디자이너와 UX 기획자 사이에서 고민이 된다면, 해당 강의를 통해 어느 분야에 적합한지 확인할 수 있습니다.
- - 추천 후수 강의: UX/UI 디자인 포트폴리오, UX/UI 웹 디자인 포트폴리오, Figma, Zeplin, ProtoPie를 활용한 실무 워크샵
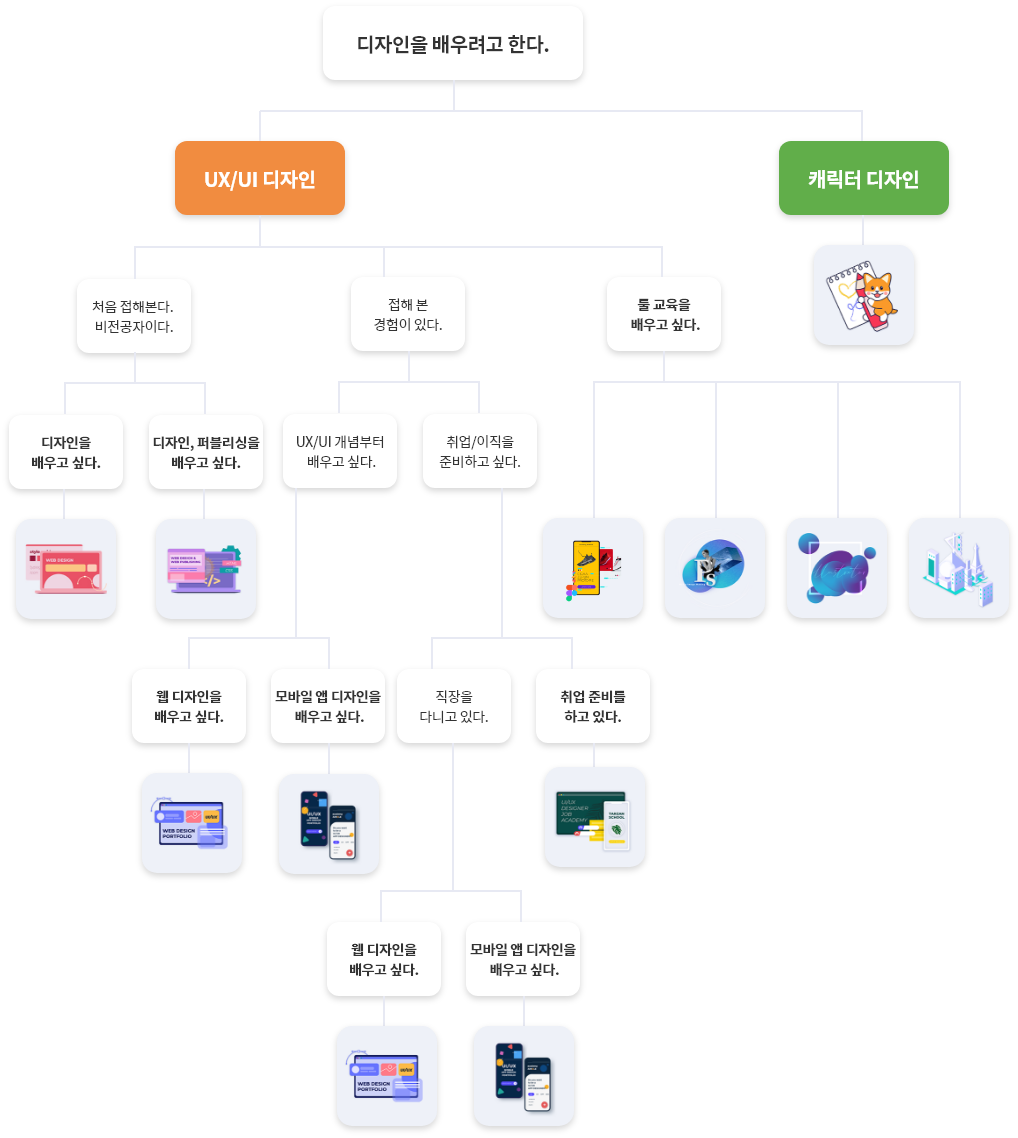
나에게 맞는 과정 한 눈에 보기
 캐릭터 디자인 아카데미 자세히 보기
웹 디자인 포트폴리오 자세히 보기
웹 디자인 & 웹 퍼블리싱 스페셜리스트 자세히 보기
Figma, Zeplin, ProtoPie 실무 워크샵 자세히 보기
포토샵 실무 활용: Media Image Making 자세히 보기
일러스트레이터 실무 활용: Vector Shape Making 자세히 보기
아이소메트릭 조형 일러스트 포트폴리오 워크샵 자세히 보기
UX/UI 웹 디자인 포트폴리오 자세히 보기
UX/UI 디자인 포트폴리오 자세히 보기
UX/UI 디자이너 취업 아카데미 타잔스쿨 자세히 보기
UX/UI 웹 디자인 포트폴리오 자세히 보기
UX/UI 디자인 포트폴리오 자세히 보기
캐릭터 디자인 아카데미 자세히 보기
웹 디자인 포트폴리오 자세히 보기
웹 디자인 & 웹 퍼블리싱 스페셜리스트 자세히 보기
Figma, Zeplin, ProtoPie 실무 워크샵 자세히 보기
포토샵 실무 활용: Media Image Making 자세히 보기
일러스트레이터 실무 활용: Vector Shape Making 자세히 보기
아이소메트릭 조형 일러스트 포트폴리오 워크샵 자세히 보기
UX/UI 웹 디자인 포트폴리오 자세히 보기
UX/UI 디자인 포트폴리오 자세히 보기
UX/UI 디자이너 취업 아카데미 타잔스쿨 자세히 보기
UX/UI 웹 디자인 포트폴리오 자세히 보기
UX/UI 디자인 포트폴리오 자세히 보기
-
UX/UI 디자인
-
처음 접해본다. 비전공자이다.
-
디자인,퍼블리싱을 배우고싶다.
웹 디자인 & 웹 퍼블리싱 스페셜리스트
-
디자인,퍼블리싱을 배우고싶다.
-
접해 본 경험이 있다.
-
UX/UI 개념부터 배우고 싶다.
-
웹 디자인을 배우고 싶다.
UX/UI 웹 디자인 포트폴리오
-
모바일 앱 디자인을 배우고 싶다.
UX/UI 디자인 포트폴리오
-
웹 디자인을 배우고 싶다.
-
취업/이직을 준비하고 싶다.
-
직장을 다니고 있다.
-
웹 디자인을 배우고 싶다.
UX/UI 웹 디자인 포트폴리오
-
모바일 앱 디자인을 배우고 싶다.
UX/UI 디자인 포트폴리오
-
웹 디자인을 배우고 싶다.
-
취업 준비를 하고있다.
UX/UI 디자이너 취업 아카데미 타잔스쿨
-
직장을 다니고 있다.
-
UX/UI 개념부터 배우고 싶다.
-
툴 교육을 배우고 싶다.
Figma, Zeplin, ProtoPie 실무 워크샵
포토샵 실무 활용: Media Image Making
일러스트레이터 실무 활용: Vector Shape Making
아이소메트릭 조형 일러스트 포트폴리오 워크샵
-
처음 접해본다. 비전공자이다.
-
캐릭터 디자인
(캐릭터 디자인 아카데미)
 웹 디자인 & 웹 퍼블리싱 스페셜리스트 자세히 보기
웹 퍼블리싱 실무 워크샵 Ⅰ: HTML, CSS, 반응형 웹 자세히 보기
웹 퍼블리셔 & UI 개발 프로페셔널 자세히 보기
웹 퍼블리셔 & UI 개발 프로페셔널 자세히 보기
웹 퍼블리싱 실무 워크샵 Ⅱ : 제이쿼리, 자바스크립트, UI 개발 포트폴리오 자세히 보기
프론트엔드 개발 취업 아카데미자세히 보기
웹 퍼블리셔 & UI 개발 프로페셔널 자세히 보기
웹 퍼블리싱 실무 워크샵 Ⅱ : 제이쿼리, 자바스크립트, UI 개발 포트폴리오 자세히 보기
웹 디자인 & 웹 퍼블리싱 스페셜리스트 자세히 보기
웹 퍼블리싱 실무 워크샵 Ⅰ: HTML, CSS, 반응형 웹 자세히 보기
웹 퍼블리셔 & UI 개발 프로페셔널 자세히 보기
웹 퍼블리셔 & UI 개발 프로페셔널 자세히 보기
웹 퍼블리싱 실무 워크샵 Ⅱ : 제이쿼리, 자바스크립트, UI 개발 포트폴리오 자세히 보기
프론트엔드 개발 취업 아카데미자세히 보기
웹 퍼블리셔 & UI 개발 프로페셔널 자세히 보기
웹 퍼블리싱 실무 워크샵 Ⅱ : 제이쿼리, 자바스크립트, UI 개발 포트폴리오 자세히 보기
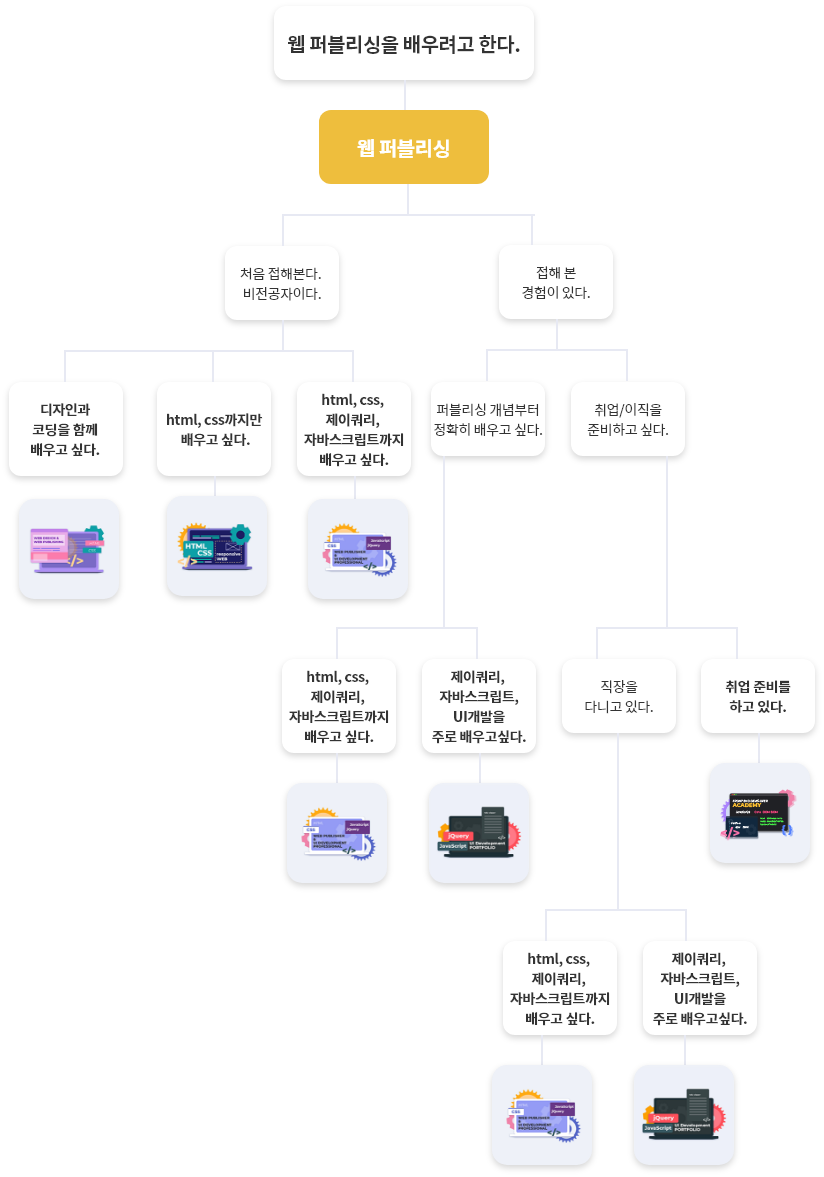
-
처음 접해본다. 비전공자이다.
-
디자인과 코딩을 함께 배우고 싶다.
웹 디자인 & 웹 퍼블리싱 스페셜리스트
-
html,css 까지만 배우고 싶다.
웹 퍼블리싱 실무 워크샵 Ⅰ: HTML, CSS, 반응형 웹
-
html,css,제이쿼리,자바스크립트 까지 배우고 싶다.
웹 퍼블리셔 & UI 개발 프로페셔널
-
디자인과 코딩을 함께 배우고 싶다.
-
접해 본 경험이 있다.
-
퍼블리싱 개념부터 정확히 배우고 싶다.
-
html,css,제이쿼리,자바스크립트 까지 배우고 싶다.
웹 퍼블리셔 & UI 개발 프로페셔널
-
제이쿼리, 자바스크립트, UI개발을 배우고 싶다.
웹 퍼블리싱 실무 워크샵 Ⅱ : 제이쿼리, 자바스크립트, UI 개발 포트폴리오
-
html,css,제이쿼리,자바스크립트 까지 배우고 싶다.
-
취업/이직을 준비하고 싶다.
-
직장을 다니고 있다.
-
html,css,제이쿼리,자바스크립트 까지 배우고 싶다.
웹 퍼블리셔 & UI 개발 프로페셔널
-
제이쿼리, 자바스크립트, UI개발을 배우고 싶다.
웹 퍼블리싱 실무 워크샵 Ⅱ : 제이쿼리, 자바스크립트, UI 개발 포트폴리오
-
html,css,제이쿼리,자바스크립트 까지 배우고 싶다.
-
취업 준비를 하고있다.
프론트엔드 개발 취업 아카데미
-
직장을 다니고 있다.
-
퍼블리싱 개념부터 정확히 배우고 싶다.
 라이트브레인 UX/UI 아카데미 자세히 보기
라이트브레인 UX/UI 아카데미 자세히 보기
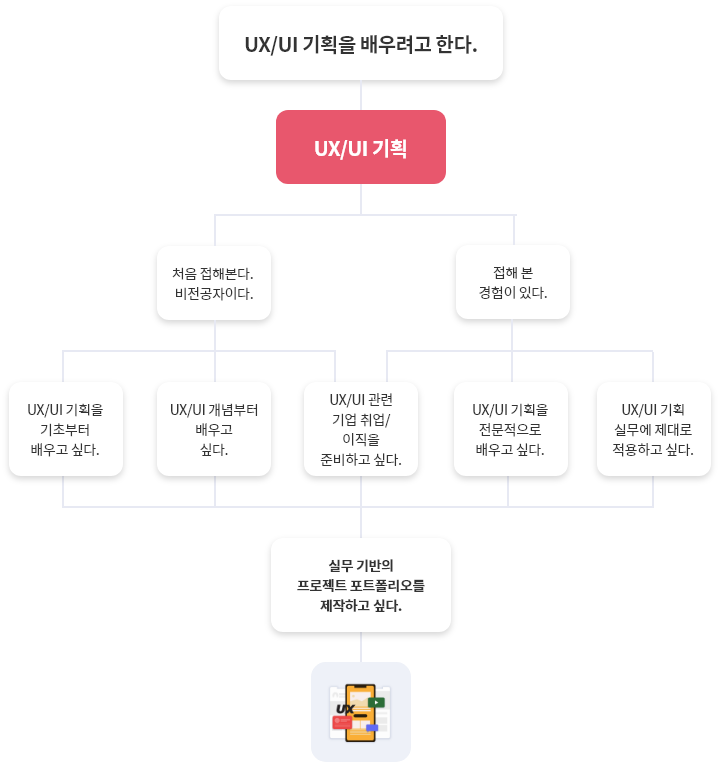
-
처음 접해본다. 비전공자이다.
- UX/UI 기획을 기초부터 배우고 싶다.
- UX/UI 개념부터 배우고 싶다.
- UX/UI 관련 기업 취업/이직을 준비하고 싶다.
-
접해 본 경험이 있다.
- UX/UI 관련 기업 취업/이직을 준비하고 싶다.
- UX/UI 기획을 전문적으로 배우고 싶다.
- UX/UI 기획 실무에 제대로 적용하고 싶다.
라이트브레인 UX/UI 아카데미
 웹 서비스 기획 자세히 보기
웹 서비스 기획 자세히 보기
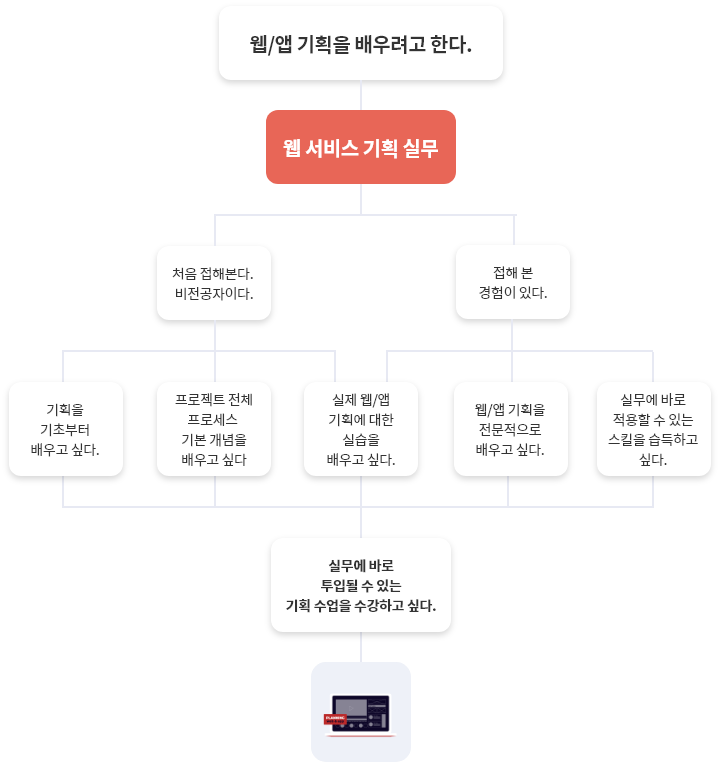
-
처음 접해본다. 비전공자이다.
- 기획을 기초부터 배우고 싶다.
- 프로젝트 전체 프로세스 기본 개념을 배우고 싶다
- 실제 웹/앱 기획에 대한 실습을 배우고 싶다.
-
접해 본 경험이 있다.
- 실제 웹/앱 기획에 대한 실습을 배우고 싶다.
- 웹/앱 기획을 전문적으로 배우고 싶다.
- 실무에 바로 적용할 수 있는 스킬을 습득하고싶다.
웹 서비스 기획
 라이트브레인 UX/UI 아카데미
라이트브레인 UX/UI 아카데미
UX 디자인을 처음 배우거나 이전에 알고 있던 UX 지식에 기반하여 체계적으로 실무 능력을 키우고 UX 기획 포트폴리오를 제작하는 과정입니다.
- - UX/UI 이론부터 실습까지 진행됩니다.
- - 기본적인 이론 사항들은 수업에서 진행되므로 따로 준비하실 사항은 없습니다.
- - 본 과정은 실무와 동일한 방식으로 "팀 프로젝트"를 진행하여 포트폴리오를 제작합니다.

 웹 서비스 기획 실무
웹 서비스 기획 실무
기획 업무와 실무 프로젝트의 프로세스 및 기획자가 주도해야 하는 업무도 함께 학습함으로써 실제 업무투입 시 빠른 적응력을 가질 수 있습니다.
- - 웹과 앱 구축 프로젝트를 이해합니다.
- - 기획서 작성 실무 및 실습을 통해 강사님이 크리틱을 진행하십니다.
- - 어디에서도 배울 수 없는 실무 경험과 스킬을 습득할 수 있습니다.

 웹 디자인 포트폴리오
웹 디자인 포트폴리오
웹 디자인을 하는 방법론을 배우고 실제로 디자인을 하는 실무 과정으로, 웹 사이트 디자인 포트폴리오 제작을 배울 수 있습니다.
- - 프로젝트 overview를 토대로 아이데이션, 컨셉 도출 및 프로토타입 제작을 진행합니다.
- - 서체 운영 이해, 비주얼 요소 디자인 제작, 여백과 그리드 등 웹 사이트 디자인을 진행합니다.
- - 1:1 크리틱을 통한 포트폴리오를 제작합니다.

 UX/UI 디자인 포트폴리오
UX/UI 디자인 포트폴리오
UX/UI 디자인을 위한 UX/UI 필수 기본 이론을 배우고 디자인 툴 Adobe XD, Figma를 활용한 UX/UI 디자인 포트폴리오 제작 과정입니다.
- - UX/UI 이론부터 실습까지 진행됩니다.
- - 기본적인 이론 사항들은 수업에서 진행되므로 따로 준비하실 사항은 없습니다.
- - UX/UI 디자인 포트폴리오를 제작하는 과정으로 Adobe XD, Figma를 사용합니다.

 UX/UI 웹 디자인 포트폴리오
UX/UI 웹 디자인 포트폴리오
이론과 실습의 효과적인 교육 시스템을 통해 UX/UI 개념을 파악하고 취업을 위한 반응형 웹 포트폴리오를 제작하는 과정입니다.
- - UX/UI 이론부터 실습까지 진행됩니다.
- - 기본적인 이론 사항들은 수업에서 진행되므로 따로 준비하실 사항은 없습니다.
- - 웹 포트폴리오를 제작하는 과정으로 기본적인 그래픽 툴 사용법은 필수입니다.

 UX/UI 디자이너 취업 아카데미 타잔스쿨
UX/UI 디자이너 취업 아카데미 타잔스쿨
UX/UI 디자이너로 취업하고자 하는 학생들의 니즈를 반영한, 온전히 포트폴리오 제작과 취업에만 집중할 수 있는 취업 아카데미입니다.
- - UX/UI 디자인 기업 취업을 희망하시는 분에게 최적화 된 과정입니다.
- - 어느정도 디자인 경험은 있지만 디자인 포트폴리오가 필요하거나 기존 포트폴리오의 구성과 퀄리티를 높이고 싶은 분에게 추천합니다.

 웹 디자인 & 웹 퍼블리싱 스페셜리스트
웹 디자인 & 웹 퍼블리싱 스페셜리스트
다양한 웹 디자인의 트렌드를 기반으로 한 웹 퍼블리싱 기술을 프로젝트 기반으로 학습하여 반응형 웹을 디자인부터 코딩까지 제작합니다.
- - 웹 디자인, 웹 퍼블리싱의 기초부터 차근 차근 진행됩니다.
- - 디자인 퍼블리싱 프로젝트 과정을 거쳐 나만의 작업물(포트폴리오)를 제작합니다.
- - 디자인부터 코딩까지 배울 수 있습니다.

 웹 퍼블리셔 & UI 개발 프로페셔널
웹 퍼블리셔 & UI 개발 프로페셔널
html, css 기초부터 자바스크립트 및 제이쿼리 기초 및 활용, 반응형 웹, 동적 UI 구현, 최종 포트폴리오 사이트 구성까지 학습하는 과정입니다.
- - 본 과정은 디플로마 과정으로 "웹 퍼블리싱 실무 워크샵 Ⅰ: HTML, CSS, 반응형 웹" 과정과 "웹 퍼블리싱 실무 워크샵 Ⅱ: 제이쿼리, 자바스크립트, UI 개발 포트폴리오" 두 개의 워크샵 과정으로 구성되어 있습니다.

 웹 퍼블리싱 실무 워크샵 Ⅰ: HTML, CSS, 반응형 웹
웹 퍼블리싱 실무 워크샵 Ⅰ: HTML, CSS, 반응형 웹
웹 퍼블리싱 기초부터 실무까지 학습하며, html과 css기초를 탄탄히 쌓아 실무프로젝트를 진행할 수 있는 기본을 배웁니다.
- - html, css의 기초부터 정확한 개념을 이해하는 스타트업(기초) 과정입니다.
- - 실무 사례를 바탕으로 웹 접근성에 맞추어 마크업하는 방법을 학습하고 반응형 웹을 제작합니다.

 웹 퍼블리싱 실무 워크샵 Ⅱ : 제이쿼리, 자바스크립트, UI 개발 포트폴리오
웹 퍼블리싱 실무 워크샵 Ⅱ : 제이쿼리, 자바스크립트, UI 개발 포트폴리오
실무와 실습을 바탕으로 자바스크립트 및 제이쿼리 기초 및 활용, 반응형 웹, 동적 UI구현, 최종 포트폴리오 사이트 구성까지 진행합니다.
- - 인터렉션 포트폴리오 구현을 위한 실질적인 핵심 스킬을 습득할 수 있습니다.
- - 제이쿼리, 자바스크립트, 동적 UI 구현 등을 활용하여 fullpage & Parallax 샘플 포트폴리오를 구현합니다.

 프론트엔드 개발 취업 아카데미
프론트엔드 개발 취업 아카데미
프론트엔드 개발자로 취업하고자 하는 학생들을 위한 과정으로, 웹/모바일 사이트의 프론트엔드를 설계 개발할 수 있는 능력을 배양하는 취업아카데미입니다.
- - 취업을 위한 포트폴리오를 제작하는 과정으로, 과정 중 포트폴리오 최소 3개 이상 제작합니다.
- - 이론과 실습을 병행하며, 1:1 크리틱을 통해 나만의 포트폴리오를 제작합니다.
- - 라이브러리를 활용하지 않고 UI를 직접 개발합니다.

 캐릭터 디자인 아카데미
캐릭터 디자인 아카데미
창의적인 캐릭터를 만들어내는 디자인적인 요소와 국내외 시장 및 글로벌 트렌드 분석을 위한 기획 마인드를 가진 캐릭터 디자이너 양성을 목표로 합니다.
- - 트렌디하고 실용적인 교육을 지향합니다.
- - 스토리가 단단하고 기본에 충실한 캐릭터 제작에 대해 배워 캐릭터 마인드를 형성합니다.
- - 실무 개발 프로세스를 학습하여 전문 캐릭터 작가 및 디자이너 양성을 목표로 합니다.

 Figma, Zeplin, ProtoPie 실무 워크샵
Figma, Zeplin, ProtoPie 실무 워크샵
UI 디자인 툴 피그마 사용법, 개발자와의 소통을 위한 제플린, 프로토파이를 통한 UX 디자인을 학습 할 수 있는 디자인 툴 교육 과정입니다.
- - 피그마, 제플린, 프로토파이 툴을 기초부터 실무 활용까지의 스킬을 배우는 과정입니다.
- - 모바일 디자인 UI 프로세스를 경험하고, 현업에서 사용하는 프로그램 별 핵심 기능을 활용 할 수 있습니다.

 포토샵 실무 활용: Media Image Making
포토샵 실무 활용: Media Image Making
단순하게 적용했던 포토샵 기능들을 무한하게 확장하고 활용하여 능수능란하게 실무 스킬을 향상 시킬 수 있는 디자인 툴 교육 과정입니다.
- - 포토샵 실무 활용 스킬을 배우는 과정으로, 포토샵을 처음 접하는 분들께는 어려울 수 있습니다.
- - 다양한 예제를 학습하면서 추후 나만의 아트웍을 만드는데 도움이 되는 강의입니다.

 일러스트레이터 실무 활용: Vector Shape Making
일러스트레이터 실무 활용: Vector Shape Making
디자이너를 위한 일러스트레이터 활용 과정으로, 기본 기능들을 효율적으로 활용하는 방법을 통해 실무 스킬을 향상시킬 수 있는 과정입니다.
- - 일러스트레이터 실무 활용 스킬을 배우는 과정으로, 일러스트레이터를 처음 접하는 분들께는 어려울 수 있습니다.
- - 다양한 예제를 학습하면서 추후 나만의 아트웍을 만드는데 도움이 되는 강의입니다.

 아이소메트릭 조형 일러스트 포트폴리오 워크샵
아이소메트릭 조형 일러스트 포트폴리오 워크샵
아이소메트릭 원리를 이해하고, 일러스트레이터를 이용해 아이소메트릭 조형 일러스트 포트폴리오를 제작하는 과정입니다.
- - 일러스트레이터 중급 이상 사용 가능한 학생에게 추천하는 과정입니다.
- - 조형 구성의 원리를 배우며 효율적이고 직관적인 접근법을 통해 단순한 실력 뿐 아니라 나만의 포트폴리오를 제작할 수 있습니다.





 웹 서비스 기획 실무
웹 서비스 기획 실무