반갑습니다,
아카데미정글입니다 😃
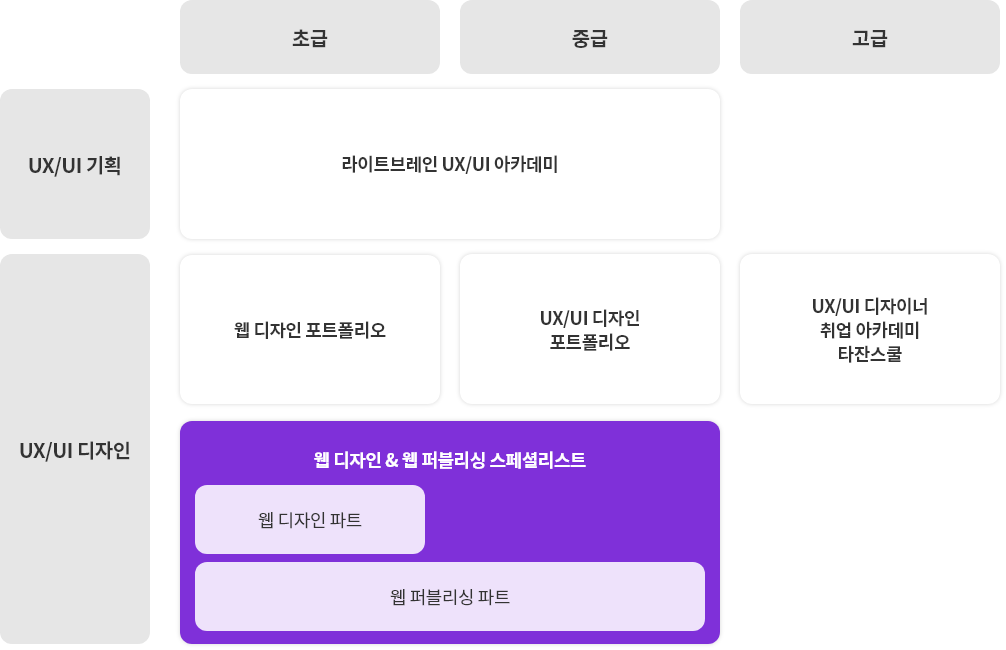
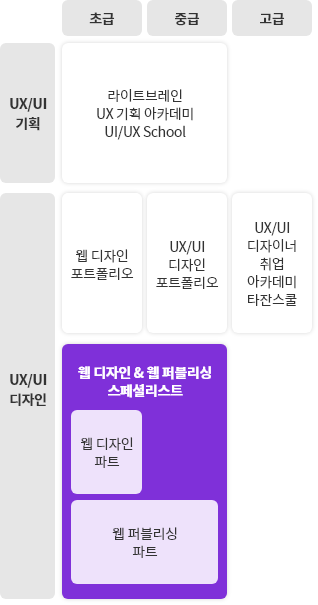
[웹 디자인 & 웹 퍼블리싱 스페셜리스트: 31기] 공지사항을 확인해주세요!
2025.06.30 - 2025.10.15
교육시간
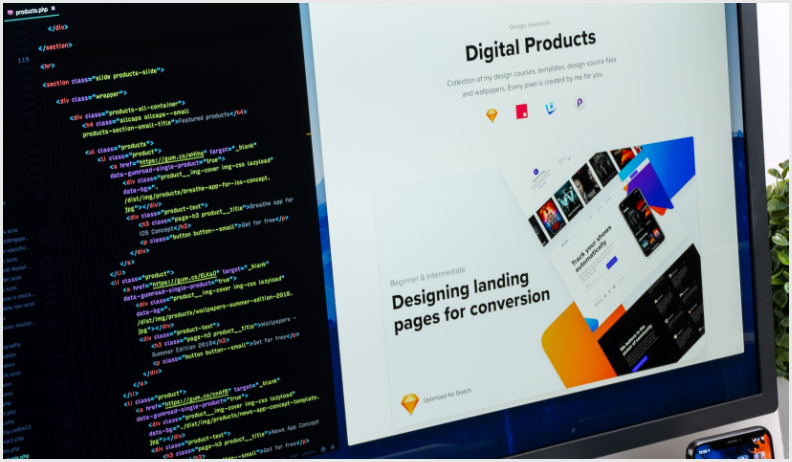
[PART 01, 02] 웹 디자인 파트
: 2025.07.01 - 2025.08.21
(화,목 / 19:00 - 21:50)
[PART 03, 04] 웹 퍼블리싱 파트
: 2025.06.30 - 2025.10.15
(월,수 / 19:00 - 21:50)
아카데미정글 (강남 신논현)
수 강 료총 180만원 / 월 60만원 (3개월 월별 납부 가능)
결제방법-
1. 온라인 카드 : 2 ~ 6개월 무이자 할부 가능
(👉무이자카드 할부 안내) 2. 내사카드(방문결제)
: 월 60만원씩 3개월 분할 납부 가능 3. 무통장 입금(계좌이체)
: 월 60만원씩 3개월 분할 납부 가능
개인 노트북(권장)
휴강 일자








































 위메프 W우체통
위메프 W우체통 위메프 톡 상담
위메프 톡 상담 위메프 고객센터 톡 상담
위메프 고객센터 톡 상담 네이버 스마트스토어
네이버 스마트스토어 네이버 블로그
네이버 블로그 네이버 부동산
네이버 부동산