반갑습니다,
아카데미정글입니다 😃
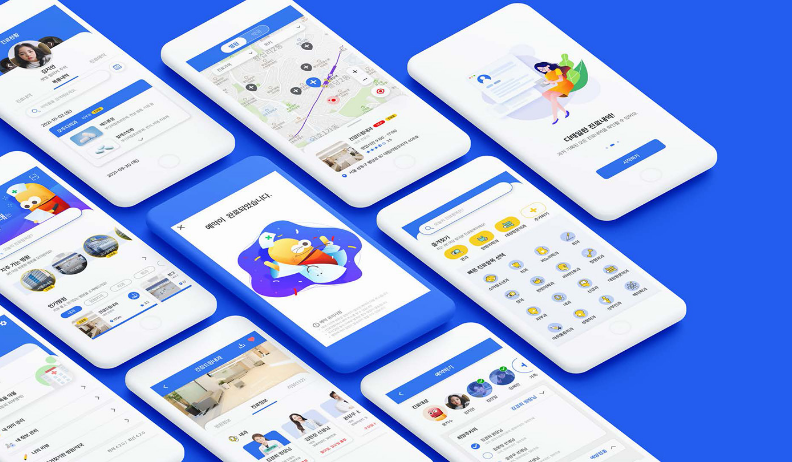
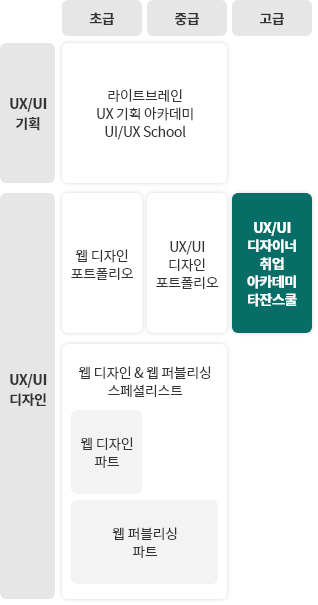
UX/UI 디자이너 취업아카데미 타잔스쿨 수업일정 및 공지사항을 확인해주세요!
2025.03.06 - 2025.06.12
교육시간월-목 10:00 - 17:00 (주 4회)
교육장소아카데미정글 (강남 신논현)
수 강 료총 330만원 / 110만원씩 월별 납부 가능
결제방법- 1. 일반결제 - 온라인 카드 : 2 ~ 6개월 무이자 할부 가능 (👉무이자카드 할부 안내) - 내사카드(방문결제): 월 110만원씩 3개월 분할 납부 가능 - 무통장 입금(계좌이체): 월 110만원씩 3개월 분할 납부 가능
- 2. 일반 후불제 👉후불제란? - 교육 종료 후 월 30만원씩 10개월 분할 납부 (계약금 30만원 선납)
개인 노트북(권장)
휴강 일자3.3(월), 5.5(화), 5.6(화)