반갑습니다,
아카데미정글입니다 😃
프론트엔드 개발 취업아카데미 티라노스쿨 공지사항을 확인해주세요!
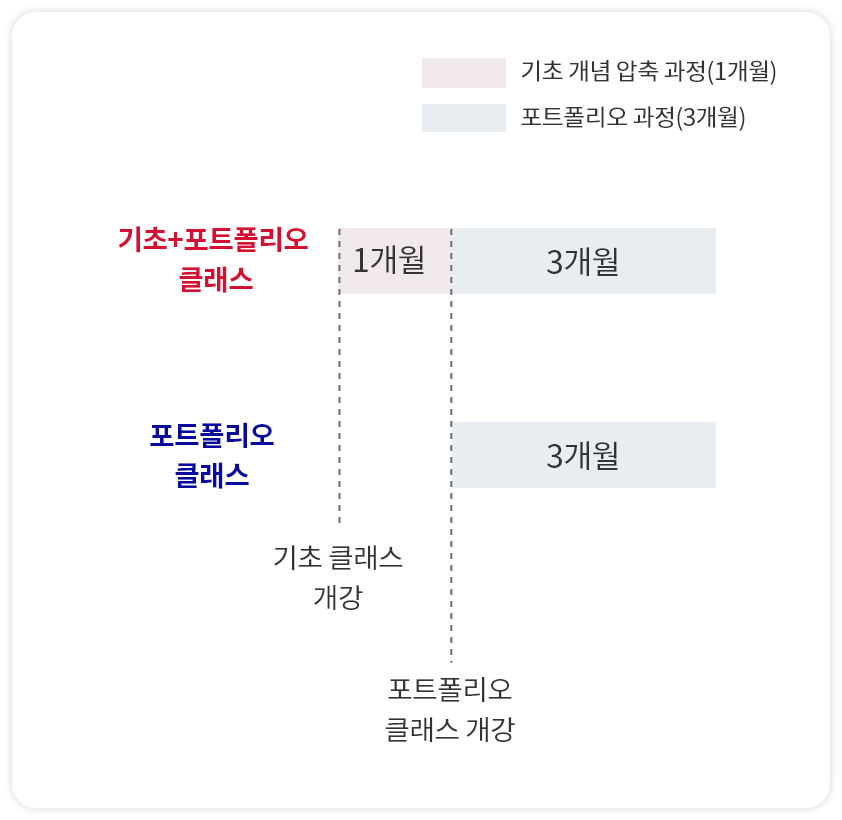
2025.08.25 - 2025.12.22
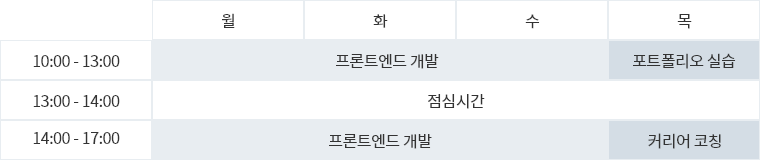
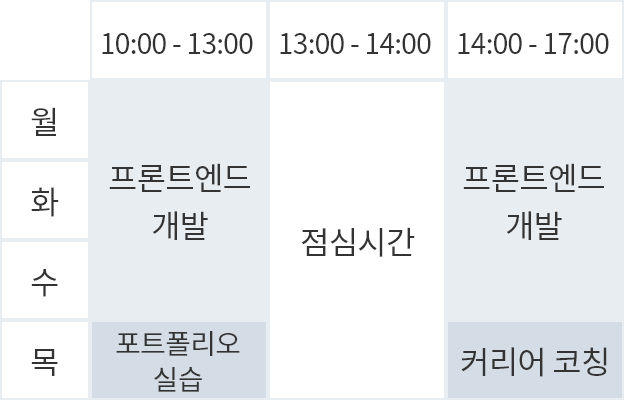
교육시간월 - 목 / 10:00 - 17:00 (주 4회)
교육장소아카데미정글 (강남 신논현)
수 강 료총 440만원 / 월 110만원 (4개월 월별 납부 가능)
결제방법- 1. 일반결제 - 온라인 카드 : 2 ~ 6개월 무이자 할부 가능 (👉무이자카드 할부 안내) - 내사카드(방문결제): 월 110만원씩 4개월 분할 납부 가능 - 무통장 입금(계좌이체): 월 110만원씩 4개월 분할 납부 가능
- 2. 일반 후불제 👉후불제란? - 교육 종료 후 월 40만원씩 10개월 분할 납부 (계약금 40만원 선납)
개인 노트북(권장)
2025.09.29 - 2025.12.22
교육시간월 - 목 / 10:00 - 17:00 (주 4회)
교육장소아카데미정글 (강남 신논현)
수 강 료총 330만원 / 월 110만원 (3개월 월별 납부 가능)
결제방법- 1. 일반결제 - 온라인 카드 : 2 ~ 6개월 무이자 할부 가능 (👉무이자카드 할부 안내) - 내사카드(방문결제): 월 110만원씩 3개월 분할 납부 가능 - 무통장 입금(계좌이체): 월 110만원씩 3개월 분할 납부 가능
- 2. 일반 후불제 👉후불제란? - 교육 종료 후 월 30만원씩 10개월 분할 납부 (계약금 30만원 선납)
개인 노트북(권장)