반갑습니다,
아카데미정글입니다 😃
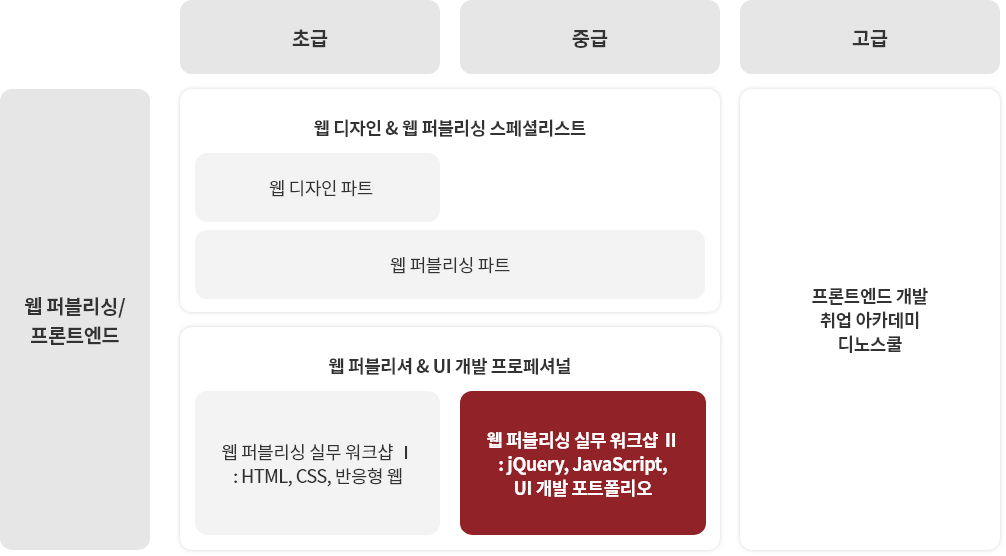
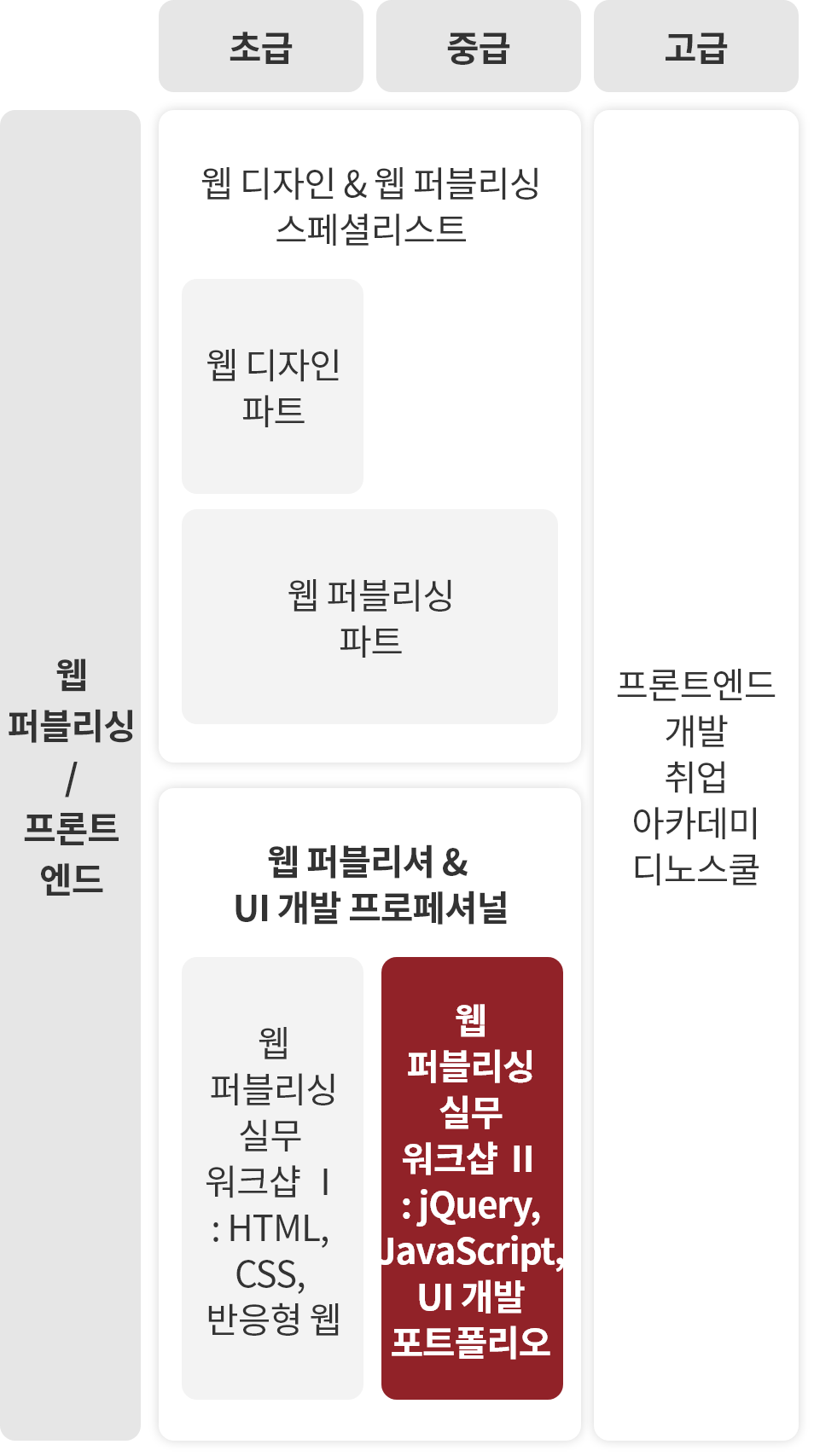
웹 퍼블리싱 실무 워크샵 Ⅱ: 제이쿼리, 자바스크립트, UI 개발 포트폴리오 공지사항을 확인해주세요!
2025.08.25 ~ 2025.10.08
교육시간월,수 19:00 - 21:50 (주 2회)
교육장소아카데미정글 (강남 신논현)
수 강 료총 75만원
결제방법- 1. 온라인 카드 : 2 ~ 6개월 무이자 할부 가능 (👉무이자카드 할부 안내) 2. 내사카드(방문결제) 3. 무통장 입금(계좌이체)
개인 노트북(권장)
휴강일자




















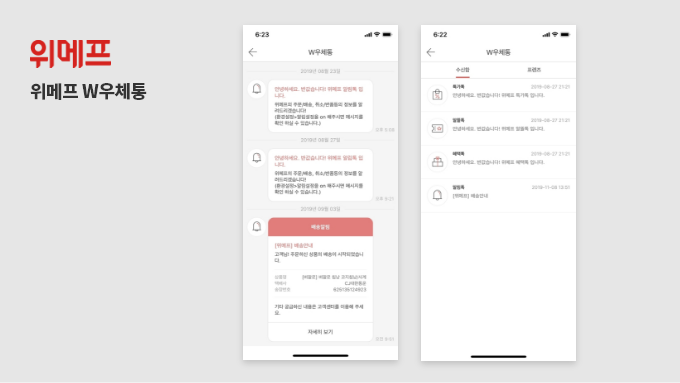
 위메프 W우체통
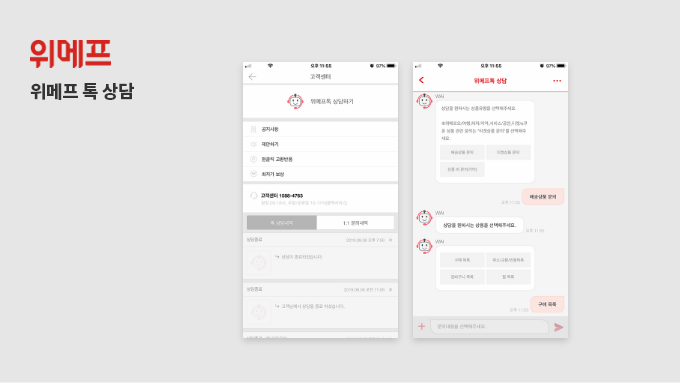
위메프 W우체통 위메프 톡 상담
위메프 톡 상담 위메프 고객센터 톡 상담
위메프 고객센터 톡 상담 네이버 스마트스토어
네이버 스마트스토어 네이버 블로그
네이버 블로그 네이버 부동산
네이버 부동산