본 과정은
서울경제진흥원이 지원하고
아카데미정글이 진행하는
취업가속화교육입니다.
2025.12.01 - 2025.12.14
교육일정2025.12.29 - 2026.04.15
교육시간월 - 금 / 10:00 - 17:00 (주 5회, 6시간/일)
교육장소청년취업사관학교(SeSAC) 노원캠퍼스(6호선, 7호선 태릉입구역)
강 사김도완(전임강사), 전상현, 김혜영
모집인원26명
수 강 료전액 서울시 지원 (예치금 10만원 선납 후, 수료시 반환)
준 비 물개인 노트북(권장)








 모집 기간 :
모집 기간 :

 2차 레벨테스트
2차 레벨테스트

 2차 면접 심사
2차 면접 심사

 합격자 발표 :
합격자 발표 :
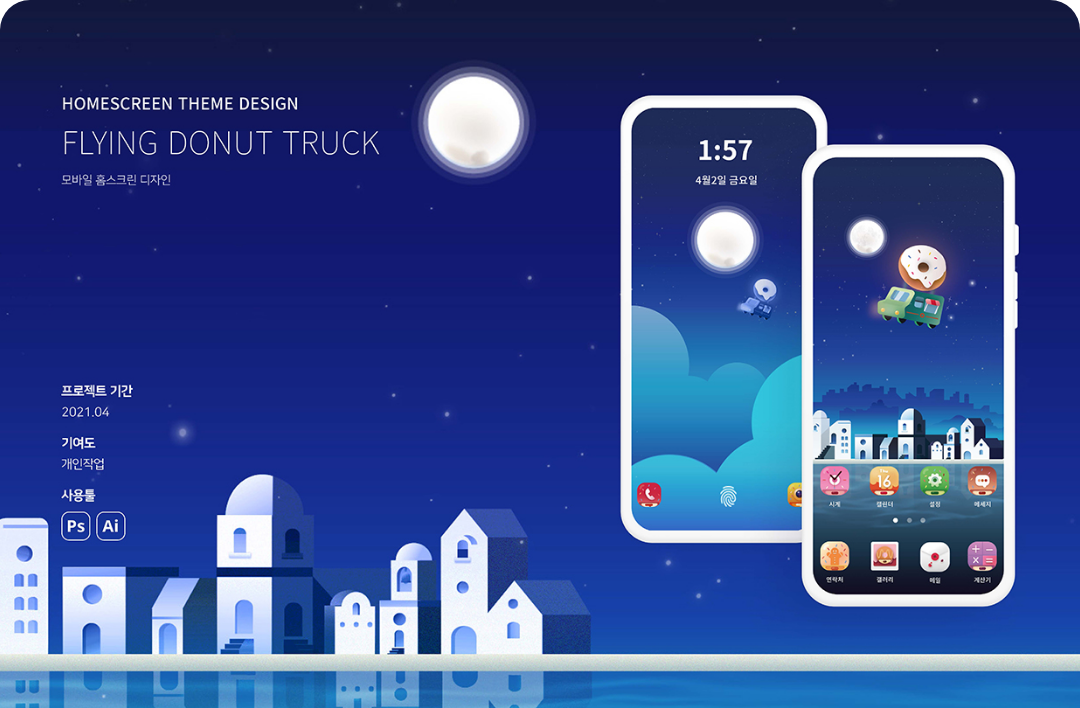
 AI 활용 디자인 학습
AI 활용 디자인 학습