반갑습니다,
아카데미정글입니다 😃
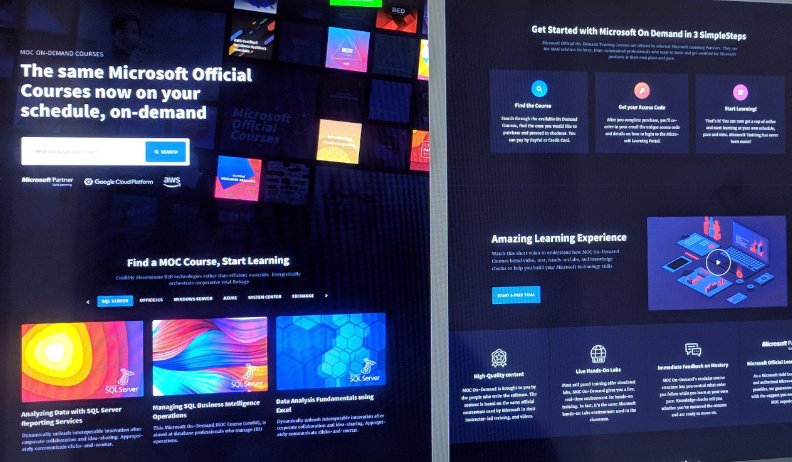
웹 디자인 & 웹 퍼블리싱 스페셜리스트 공지사항을 확인해주세요!
2021.05.04 - 2021.07.22
교육시간
[PART 01, 02] 웹 디자인 파트
: 2021.05.04 - 2021.06.08
(화, 목 / 15:00 - 18:00)
[PART 03, 04] 웹 퍼블리싱 파트
: 2021.05.04 - 2021.07.22
(화, 목 / 19:00 - 21:50)
아카데미정글 (강남 신논현)
수 강 료총 180만원 / 월 60만원 (3개월 월별 납부 가능)
결제방법- 1. 일반결제 - 온라인 카드: 2 ~ 6개월 무이자 할부 가능 (👉무이자카드 할부 안내) - 내사카드(방문결제): 월 60만원씩 3개월 분할 납부 가능 - 무통장 입금(계좌이체): 월 60만원씩 3개월 분할 납부 가능
-
2. 일반 후불제 👉후불제란?
- 교육 종료 후 월 36만원씩 5개월 분할 납부(인증료 별도)
👉 교육비 후불제 솔루션 '학생독립만세'에서 후불제 인증 심사를 통해 후불제 인증 획득 후 계약과 인증료를 납부해야 일반 후불제가 가능합니다.
개인 노트북(권장)