- 교육일정
2020-06-17 ~ 2020-07-06 - 교육시간
19:00 - 21:50 / 월, 수 - 수강료
총 32만원 - 교육장소
아카데미정글(강남신사)
강 의 개 요
‘Sketch App과 Zeplin, ProtoPie 실무 워크샵’과정은
모바일 UX 디자인 실무에 적용할 수 있는 기능을 학습하는 에이전시 인픽스 디자인 스쿨입니다.

강 의 특 징
모바일 UI/UX 디자인을 위한
스케치, 제플린, 프로토파이 툴 사용법 및 실무 디자인 활용을 배웁니다.

-
UI 디자인 툴 Sktech의 사용법 교육
-
Zeplin을 통한 디자이너와 개발자
간의 커뮤니케이션 교육 -
Proto Pie 프로토타이핑 툴을 사용한
효과적인 사용자 경험 전달 및 공유
수 강 대 상
이런 분들이 수강하기에 좋습니다.
-

UX 디자인 실무 과정을
실무에서 주로 사용하는
경험해보고 싶은 분
주요 디자인 툴 기능 학습 -

Sketch 툴에 관심이 많고
심볼 형성 및 파일 관리에 대해
배워보고 싶은 분
효과적으로 학습 -

자신의 디자인을 클라이언트에게
실제 작동되는 프로토타이핑을
효과적으로 어필하고 싶은 분
프로토파이를 통해 학습 -

모바일, 태블릿, PC웹
현업에서 사용하는
UI/ UX디자이너
핵심 기능 활용
커 리 큘 럼
본 과정은 총 6강으로 구성되어 있으며
스케치, 제플린, 프로토파이를 한 번에 배울 수 있습니다.
-
01강 모바일 UI디자인 및 Sketch 소개
- 모바일 UI디자인 프로세스
- Sketch의 필요성 : 디스플레이 해상도의 다양화
- Sketch와 Zeplin을 사용하는 실무
- Sketch의 기본 화면 구성 및 기능
- Sketch에서 제공하는 기본 효과 :
Mask/Gradient/Shadow/Blur
- Text의 사용
- Templete의 활용
-
02강 Sketch 실무 디자인(1)
- Shape 편집
- Global Colors/Document Colors
- Align/Resizing/Smart Layout
- Symbol의 사용
- Smart Layout 활용 : 버튼, 팝업
- Data의 활용 / Unsplash : 예제 디자인 완성 및 연습
- Library를 사용하는 팀작업 -
03강 Sketch 실무 디자인(2)
& Zeplin으로 퍼블리셔/개발자와 소통하기- Sketch에서 제공하는 Prototyping
- Image Export
- Zeplin의 기본 화면구성 및 기능
- Sketch에서 Zeplin으로 Export
- Zeplin의 Section/Sorting/Note
- Sketch의 Prototyping과 Zeplin에서의 Link
- Style Guide : Color/Text/Spacing/Components -
04강 ProtoPie를 사용한 실무 프로토타이핑(1)
- ProtoPie 소개
- ProtoPie 기본 화면구성
- 롤링 페이지 및 탭 UI 만들기
- Container의 사용
- Opacity/Fill의 차이점 및 활용
- 페이지 전환 -
05강 ProtoPie를 사용한 실무 프로토타이핑(2)
- 헤더 인터렉션 만들기
- Context Menu 만들기
- Floating Menu 만들기 및 마이크로 인러텍션의 사용
- Condition 사용방법
- Component 사용방법
- 동영상 및 Lottie Files 삽입
- 반복 애니메이션 효과
- 모바일 디바이스의 센서 활용 -
06강 ProtoPie를 사용한 실무 프로토타이핑(3)
- 변수와 공식을 사용하는 고급 인터렉션
- 슬라이더 인터렉션 만들기
- Input과 Return 트리거 사용방법
- PC웹 프로토타이핑
- 프로토타이핑 공유 : Cloud/Share
- 플레이어 앱에 사용한 폰트 설치방법
준 비 사 항
본 강의를 수강하기 위해선
Sketch App과 Zeplin, ProtoPie가 설치된 맥북이 필요합니다.

-
 Sketch App: 새 장치에서 앱을 처음 시작 후 30일간 무료 사용 가능
Sketch App: 새 장치에서 앱을 처음 시작 후 30일간 무료 사용 가능
 Zeplin: 계정별로 1개의 프로젝트까지 무료 사용 가능
Zeplin: 계정별로 1개의 프로젝트까지 무료 사용 가능
 ProtoPie: 계정별로 1주일 간 무료 사용 가능
ProtoPie: 계정별로 1주일 간 무료 사용 가능
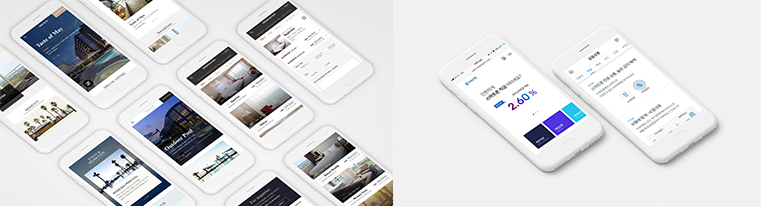
강 사 포 트 폴 리 오
강의 관련 이미지 및 강사 포트폴리오를 확인해보세요.

▲ 삼성바이오로직스

▲ 현대 셀렉션

▲ 제네시스 스펙트럼

▲ KB앱 카드 ▲ 효성

▲ 해비치 ▲ 우리은행
강 사 소 개
에이전시 인픽스 Creative Design Group 그룹장
안명철 강사님이 지도하십니다.

강사
안명철
현) (주)인픽스 Creative Design Group 그룹장
(주)튠인터렉티브 UX Design 수석연구원
(주)에프아이디 디자인실 실장
주요프로젝트
Hyundai Selection App
Genesis Spectrum App
KB생명 디지털채널 혁신 프로젝트
KEB하나은행 개인뱅킹 리뉴얼
KB국민은행 리브통 App
KB국민은행 태블릿 브렌치
삼성전자 SmartControl/SmartView 등
수 강 후 기
수강생들의 수강 후기 및 수업 분위기를 확인해보세요.
-
수강생 지선 님
저는 에스티로더 뉴욕 본사 온라인 디자인팀 어소시메이트 디렉터(차장)로 근무하고 있습니다. 한국에 몇 달 나오게 되었는데, 그 김에 평소에 듣고 싶었던 스케치 수업을 찾아서 듣게 되었습니다.
뉴욕에서는 대부분 회사가 UI UX뿐만 아니라 디지털 디자인 분야에서도 쓰이는데, 현 회사에서는 사용하질 않아서 혼자 공부했었어요. 그런데 독학에는 한계가 있어서 수업을 들으면 도움이 될까 생각했어요.
강의를 듣기 전에는 스케치에 대한 자신감이 좀 떨어졌었어요. 지금은 좀 더 연습을 해야 하겠지만 자신감이 많이 생겼어요. 특히 프로토파이에서 가능한 모든 기능들! 전에는 애프터이펙트 직접 영상 만들었었는데 앞으로는 훨씬 쉬워질 거 같아요.
해당 강의를 듣고자 하는 수강생들이 있다면, 새로운 프로그램을 배우고 싶으신 분들께 추천하고 싶어요! 특히 스케치는 요즘 너무 기본이라 (모바일 디자인을 하려면) 배우시면 좋을 것 같아요. -

-

-
수강생 동욱 님
UI UX 실무 디자이너입니다. 스케치, 제플린, 프로토파이 등의 프로그램이 실무에서 많이 쓰이고, 활용도도 높고, 툴의 사용성이 좋다고 해서 보다 나은 작업환경을 위해 수강하게 되었습니다.
처음에는 솔직히 6강으로 과연 스케치, 제플린, 프로토파이, 이 세 가지의 툴을 다룰 수 있을까 의문이 들었습니다. 강의를 듣고 난 지금은 완벽하진 않지만 각 툴의 기본적인 개념을 파악할 수 있었고, 정지된 디자인 화면만 보다가 직접 구동을 할 수 있는 신세계를 경험했습니다.
가장 기억에 남는 점은 각 툴의 유연함에 놀랐고, 이제 보다 쉽고, 구체적인 디자인을 할 수 있을 것 같은 느낌을 받았습니다. 툴의 기초와 가장 실무에 필요한 구현 동작들만, 핵심적인 기능을 알고자 하는 수강생들에게 추천을 해주고 싶습니다.
-
수강생 윤진 님
저는 UIUX 관련 툴 작업을 위해 이 강의를 수강하게 되었습니다.
강의를 듣기 전에는 프로그램 툴에 대해 아무것도 몰랐는데, 강의를 듣고 난 지금은 스케치, 제플린, 프로토파이 이 세 가지 툴을 다룰 수 있게 되었습니다. 그 중에서 프로토파이가 재미있었습니다!!
이 강의를 듣고자 하는 수강생들이 있다면, 실무 관련 작업에 이용되는 툴을 배우고 싶은 분들에게 추천합니다.
선생님께서 친절하게 모르는 것도 잘 알려주시고 쉽게 가르쳐 주셔서 좋았습니다. -

-

-
수강생 인애 님
프로그램을 배우기 위해 인터넷 등 서치를 진행하였고 커리큘럼 비교를 진행하다가 수강 신청하게 되었습니다. 처음에는 새로운 분야와 프로그램을 시작하기에 겁이 많이 났었습니다. 지금은 새로운 분야에 대한 겁이 나 무서움이 줄었습니다. 기억에 남거나 인상 깊었던 점은 새로운 프로그램을 배우고 연습하던 내 모습을 되돌아봤을 때였습니다.
선생님께서 친절하게 알려주셔서 좋았습니다. 처음 시작하고자 할 때 현실적인 조언 및 현업과 관련한 질문에서도 좋은 답변을 주셔 도움이 되었습니다.
처음 시작하고 새롭게 도전하고 할 때 나의 길잡이 또는 생각을 갖게 하는 힘이 생긴다고 생각합니다. 불안하고 겁이 날 때 수강하세요.
-
수강생 수인 님
많은 회사에서 스케치 프로그램을 사용하고 있다는 조언을 들었습니다. UI/UX 디자이너로 취업하기 위해 기본적으로 배워두면 좋을 것 같다는 판단 하에 수강하게 되었습니다.
단순히 모바일 앱, 웹을 디자인하는 것만 알고 내 디자인을 구동 시키거나 개발자에게 보내고 소통하는 방법은 전혀 몰랐었습니다. 지금은 새로운 것들을 배워 유익한 수업이었고 개인 작업이나 취업 후에 유용하게 사용할 수 있다는 생각이 듭니다. 프로토파이를 이용해 머릿속으로만 구성해 본 모션을 시각적으로 구현할 수 있다는 점이 매우 매력적이었고 즐거웠습니다.
모바일, 웹 UI/UX 디자이너를 목표로 하는 학생이라면 꼭 한 번 수강할 것을 권해드립니다. -

-

-
수강생 예지 님
강의를 듣기 전에는 어도비 프로그램을 중심으로 사용해 봤고, 스케치와 제플린은 사용해 본 경험이 없었습니다. 강의를 듣고 난 지금은 실무에서 디자인을 할 때 파일을 체계적으로 관리하는 방법과 스케치 프로그램을 활용한 디자인 협업 작업에서 중요한 심볼 관리, 샘플 라이브러리 스케치 파일 관리 등에 대해 배울 수 있었습니다.
제플린을 통해 개발자와의 협업 과정을 이해하고 배울 수 있었습니다. 기억에 남거나 인상 깊었던 점은 프로토파이를 활용하여 인터렉션을 구현하는 과정이 인상 깊었습니다. 프로토파이를 활용하기 전에는 인터렉션을 그저 머릿속에서 그려 말로 설명하는 방법밖엔 없었는데 프로토파이를 활용하여 간단한 인터렉션부터 변수를 활용한 응용까지 배울 수 있어 좋았습니다.
오 시 는 길
- 아카데미정글은 3호선 신사역 5번 출구에서 도보 약 3분 거리입니다.
신사역 5번 출구에서 뒤에 GS주유소를 오른편에 두고 큰 도로를 직진하셔서 JoyMD가 있는 건물(원능프라자) 2층으로 오시면 됩니다.
- 수강생 분들은 주차장 이용이 불가하오니 대중교통을 이용해주시길 바랍니다.
02. 일반 결제 안내


- 교육일정 :2020-06-17 ~ 2020-07-06 / 3주
- 교육시간 :19:00 - 21:50 / 월·수
- 수 강 료 :총 32만원 (온라인 카드 결제 시 2~6개월 무이자 할부 가능)
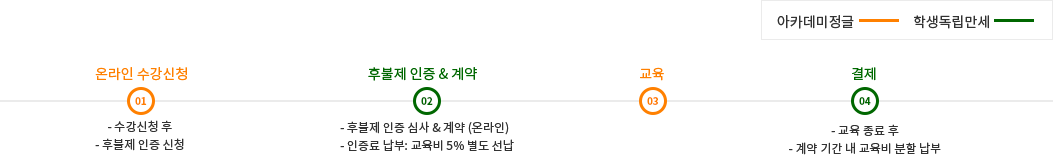
- [후불제] 교육종료 후 2개월 분할납부 - 학생독립만세
- * 수강신청시 선택
- 교육장소 :아카데미정글(강남 신사)
- 준 비 물 :개인 노트북(노트북 없어도 참여 가능합니다.)
- ※ 본 강의는 강사, 커리큘럼이 일부 변경되거나 사정으로 인하여 폐강될 수 있습니다.
- ※ 본 강의내용은 교육기획자 및 강사와의 협의없이 무단으로 사용될 수 없습니다.
- ※ 무단사용시 저작권 침해로 인해 처벌받을 수 있음을 알려 드립니다.