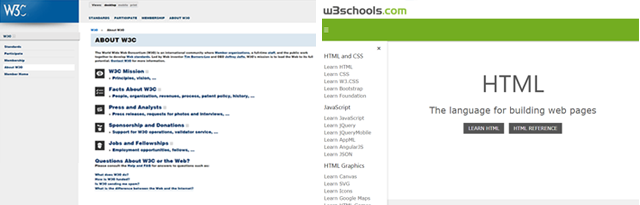
웹표준(Web standards)이란 무엇일까?
웹표준이란 웹을 만드는데 전세계적으로 지켜야할 표준입니다. 새롭게 나오는 거의 모든 기기들(스마트폰, 스마트패드, 스마트 TV 등)은 이제 웹을 사용하게 될 것이며 이 기기들에는 웹표준을 따라 렌더링할 수 있는 브라우저가 장착됩니다.이런 웹표준 HTML/CSS를 배운다는 것은 디자이너로서 혹은 기획자 개발자까지 앞으로 아주 중요한 무기를 갖는다는 의미입니다.

웹표준, 디자이너가 왜 배워야 할까?
웹 페이지는 적게는 몇 십 페이지 많게는 수만 페이지로 이루어지기 때문에 규칙을 기반으로 디자인되어야 하며 규칙이 지켜진 웹 페이지야말로 웹다운 큰 힘을 갖게 됩니다. 따라서 웹표준을 아는 웹 디자이너는 크리에이티브한 시각언어를 규칙 안에 담아 내어 현장감 있고 현실성 있는 디자인을 만들어낼 수 있게 됩니다. 코드라는 규칙 안에서 창의적인 디자인을 만들수 있는 진짜 웹디자이너가 어느때 보다 필요한 시대입니다.

이번 강의에서는 무엇을 배우나요?
시각적인 이미지에 익숙한 웹 디자이너가 HTML/CSS를 사용하여 의미와 표현을 구분하여 배우는 것은 쉬운 일이 아닙니다. 일반적으로 최소 수개월 이상이 걸립니다. 시간이 많이 걸리는 가장 큰 이유는 처음 코드를 접하므로 낯설기 때문입니다. 그래서 처음 배우는 분들에게 있어 가장 중요한 점은 ‘브라우저 입장에서 생각하는 훈련’입니다.
보통 HTML/CSS가 능숙한 경우 머리 속으로 연상(생각)을 한 후 코드로 옮기게 되는데, 이렇게 디자인된 작업물을 어떻게 코드로 말할지를 생각하는 훈련이 가장 중요합니다.
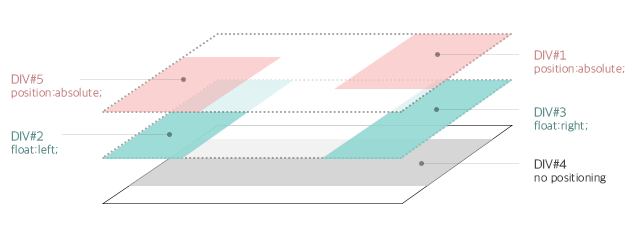
'디자이너를 위한 HTML/CSS_웹표준' 과정을 통해 HTML과 CSS의 대한 기본적인 이해와 사용 방법을 그림과 설명을 통해 충분이 이해하고, 예제를 통해서 개념을 확실하게 만들 수 있습니다. 디자이너가 웹표준을 배우는데 있어서 가장 어려운 부분인 float을 이용한 배치를 완전히 이해하는 것에 최종적인 포커스를 맞추고 있으며, 이를 통해 막연하고 우연히 이루어진 작업이 명확하게 되고 작업에서 왜 이렇게 깨져서 보이는 지도 이해할 수 있게 될 것입니다.

어떻게 배우게 되나요?
이론과 실습을 분리하지 않고 준비된 학습 시나리오를 가지고 다양한 예제와 실습 설명을 통해 진행합니다.
따라서 처음 배우는 분들로 하여금 따로 뭔가 해야하는 공부꺼리가 아니라 자연스럽게 알 수 있도록 구성하였습니다.
수강대상
- - 한번도 HTML/CSS를 다뤄보지 못한 분들
- - 조금 경험은 있으나 확실하고 체계적인 개념을 가지고 HTML/CSS를 시작하고 싶은 분들
커리큘럼
| 강의 | 수업내용 |
|---|---|
| 01 HTML |
|
| 02 CSS |
|
| 03 공통영역 |
|
| 04 웹사이트 퍼블리싱 실습 |
메인화면
|
| 05 웹사이트 퍼블리싱 실습 |
서브화면
|
| 06 반응형 웹사이트 퍼블리싱 실습 |
웹사이트
|
| 07 / 08 반응형 웹사이트 퍼블리싱 실습 |
|
웹표준을 따른 웹디자인 예시
강사소개

|
유광열
|
|---|
수강후기
| 박현희 님 | 기초를 좀 더 세세하게 배우고 싶으신 분이 듣는다면 도움이 될 것입니다. 웹표준 관련 강의를 여러 번 들었는데 가장 자세하고 깔끔하게 가르쳐주셨습니다. 다만 아예 모르는 상태로 수업을 들으신다면 많은 내용을 알려주시는 거라 진도가 좀 빠르다 느끼실 수 있을 것 같습니다. 원하던 수준의 강의였고, 바로 실무에 쓰일 수 있는 부분들이어서 전반적으로 유익했습니다. |
| 정혜림 님 | 체계적인 수강내용에 탄복 받아 저희 회사 사수님도 수업 들으신다고 합니다. 역시 잘 가르치는 곳이 최고죠. 반응형 웹에 대한 이해도가 한층 개선되었습니다. 추천할 수 있는 책과 사이트를 알려주어서 많은 도움이 됩니다. |
| 이정이 님 | 웹표준 구성에 대해 어느 정도 이해하게 되었으며 기초 다지기에 도움이 된 것 같다. 시간이 없는 직장인들에게 더할 나위 없는 선택. 짧고 굵게 기초를 다질 수 있다. |
| 최유림 님 | 이론정립이 제대로 되지 않은 채 활용하고 계시는 분들이 들으면 좋을 것 같다. 책을 정독하기엔 시간이 없고, 바로 써먹어야 할 일이 있는 분들도 괜찮다. 기초강의만 들어도 일단 이론은 정립되고 간단한 페이지는 혼자 만들어볼 수 있게 된다. |
| 심재혁 님 | 스스로 초급이상은 된다고 생각했지만 기초에서 20~30%는 책을 봐도 이해할 수 없었던 부분들을 속 시원히 뚫어주었고 HTML을 문법이 아닌 문서구조로 바라볼 수 있게 되어 마크업 설계 능력을 한 단계 끌어올려준 수업이었습니다. 책을 봐도 기초가 다져지지 않았던 부분들이 해소되었습니다. |
| 황데레사 님 | 기본개념이 충분히 잡히지 않은 웹디자이너라면, 단연코 이 강의를 추천해 드리고 싶습니다. 오랜 경력을 지니신 선생님의 노하우와 실전 경험담까지 보너스로 들으실 수 있으니, 지금 웹디자이너로 일하고 계신 분들이라면, 더욱 와 닿는 강의가 되지 않을까 생각합니다. 근무 후 저녁수업이라 매우 피곤했지만, 충분히 그만한 가치가 있는 수업이었습니다.^^ |
| 한기상 님 | 웹표준에 대한 구조적인 개념 설명을 그림으로 잘 설명해주셔서 이해하기 쉬웠습니다. 매번 코딩하다 보면 이건 왜 이러지 한 부분이 해결되어 시원하였습니다.^^
|