반갑습니다,
아카데미정글입니다 😃
웹 디자인 & 웹 퍼블리싱 스페셜리스트 수업일정 및 공지사항을 확인해주세요!
2022.06.08 - 2022.08.30
교육시간
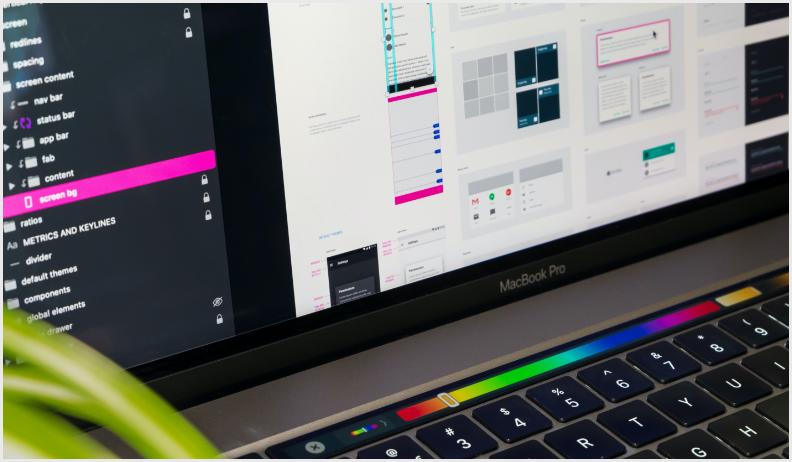
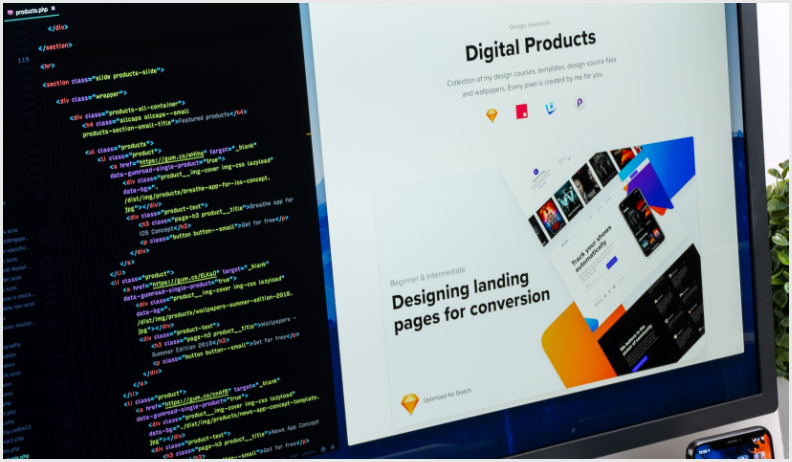
[PART 01, 02] 웹 디자인 파트
: 2022.06.08 - 2022.07.18
(월, 수 / 19:00 - 21:50)
[PART 03, 04] 웹 퍼블리싱 파트
: 2022.06.09 - 2022.08.30
(화, 목 / 19:00 - 21:50)
아카데미정글 (강남 신논현)
수 강 료총 180만원 / 월 60만원 (3개월 월별 납부 가능)
결제방법- 1. 온라인 카드 ① : 10개월 무이자 할부 가능 2. 온라인 카드 ② : 2 ~ 6개월 무이자 할부 가능 (👉무이자카드 할부 안내) 3. 내사카드(방문결제): 월 60만원씩 3개월 분할 납부 가능 4. 무통장 입금(계좌이체): 월 60만원씩 3개월 분할 납부 가능
개인 노트북(권장)









































 위메프 W우체통
위메프 W우체통 위메프 톡 상담
위메프 톡 상담 위메프 고객센터 톡 상담
위메프 고객센터 톡 상담 네이버 스마트스토어
네이버 스마트스토어 네이버 블로그
네이버 블로그 네이버 부동산
네이버 부동산


