강의 개요

좋은 포트폴리오를 위한 준비?
좋은 포트폴리오는 HTML/CSS에 대한 충분한 이해로부터 시작됩니다!
현재의 트랜드와 디자이너의 의도, 개발과정의 이해를 기반을 생각하고,
웹표준 및 웹접근성을 준수한 최신 기술의 접목으로
누구나 쉽고 다양하게 접할 수 있는 코드 작성이 좋은 포트폴리오의 기준이 됩니다.
포트폴리오 과정은 어떻게 진행이 되나요?
기본이 되는 간단한 개념들의 설명과 함께 개인이 선별한 PSD를 기준으로 메인페이지와
서브페이지로 구성이 되는 사이트의 실습 제작에 들어갑니다.
내가 만들어가는 사이트의 방향성 및 인터랙션 등의 제시와 효율적인 CSS 사용법,
웹접근성을 위한 태그구성, 반응형을 위한 디자인의 이해와 미디어쿼리 적용 등의 실습으로 이루어집니다.

강의 방식

포트폴리오를 제작을 시작하기 전 아래의 지식을 점검합니다.
- 이미지 포멧과 압축률의 이해
- 시멘틱 마크업의 이해
- @media query를 이용한 반응형 웹사이트의 이해
- CSS3 를 이용한 인터랙티브 마크업
- Jqurey 를 이용한 인터랙션 스크립팅
선별한 PSD를 기준으로 사이트의 실습 제작에 들어갑니다.
수강대상

-
 웹퍼블리셔 취업 희망자
웹퍼블리셔 취업 희망자
-
 웹 퍼블리싱 포트폴리오 구축 희망자
웹 퍼블리싱 포트폴리오 구축 희망자
본 교육은 다음의 조건을 모두 충족하는 자를 대상으로
UI 포트폴리오를 제작을 통해 실무 적용 능력 향상을 목표로 합니다.
- HTML / CSS 의 기본적인 사용법을 알고, 기초적인 퍼블리싱이 가능한 자
- JavaScrip와 jQuery는 알고 있지만 이를 활용하는 실무 작업 경험이 없는 자

커리큘럼

- 1강
-
이미지 포멧과 압축률의 이해
시멘틱 마크업의 이해
@media query를 이용한 반응형 웹사이트의 이해

- 2강 ~ 4강
- 포트폴리오 실무 프로젝트 #1 _ 웹퍼블리싱 포트폴리오

- 5강
-
CSS3 를 이용한 인터랙티브 마크업
Jqurey 를 이용한 인터랙션 스크립팅

- 6강 ~ 8강
- 포트폴리오 실무 프로젝트 #2 _ UI 개발 포트폴리오

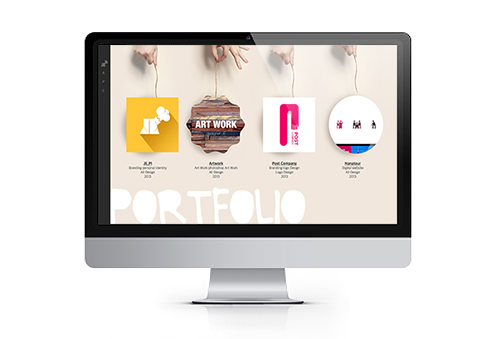
웹 포트폴리오


Jung-Eun Lee
페이지 로딩과 함께 애니메이션이 진행되도록 제이쿼리를 통해 제작하였습니다.
COSMYAN
포트폴리오 사이트 입니다.
molang
스크롤을 통해 공간감이 느껴지는 패럴랙스 사이트입니다.
MINIZM
제이쿼리를 통해 화면전환이 이루어지게 제작한 사이트입니다.
Responsive Web
모든 브라운저와 디바이스에 대응할 수 있는 반응형 웹사이트입니다.
Pona Flex
HTML, CSS를 사용하여 워드프레스상의 페이지를 커스터마이징.
Galaxy Tab
JQuery로 동적인 효과를 준 갤럭시탭 마이크로 사이트의 메인페이지.
STX Welfare
기존에 있는 STX복지재단 사이트를 재현하였습니다.
한글,영문 페이지 교체가능.
Callery
JQuery 플러그인을 사용하여 제작한 갤러리 사이트입니다. 태블릿까지 커버가능 합니다.
강사소개


강사
이인수
현) ㈜매디브 대표
㈜애비로드 본부장
㈜코드프로 본부장
주요프로젝트
삼성메디슨 - GSIS 공정관리 시스템 스크립팅
신세계푸드 - 퍼블리싱(스크립트)
신세계 스타필드- 퍼블리싱(스크립트)
루이까또즈 오픈몰 - 퍼블리싱(스크립트)
롯데시네마 - 예매 및 좌석 시스템 스크립팅
Ahnlab – 모바일 퍼블리싱(스크립트)
IKEA, 옥션, G마켓, 11번가 운영 등 다수