강의 개요

웹퍼블리싱 기초부터 실무 & 반응형웹 제작 까지
갈수록 복잡하고 빠르게 변하는 웹의 환경에 맞추어
HTML로 구조를 만들고, CSS로 정교한 스타일링을 하는 기술은
웹퍼블리셔가 갖추어야할 필수 역량입니다.
그러나 시각적인 이미지를 HTML과 CSS를 사용하여
의미와 표현을 구분하는 것은 쉬운 일이 아닙니다.
그래서 처음 배우는 분들에게 있어 가장 중요한 점은 ‘브라우저 입장에서 생각하는 훈련’입니다.
보통 HTML과 CSS가 능숙한 경우라도 미리 머리속으로 연상(생각)을 한 후 코드로 옮기게 되는데,
여기서 중요한 것 역시 디자인된 작업물을 ‘어떻게 코드로 말하는가의 훈련’입니다.
프론트엔드 개발 기초 과정인 웹퍼블리싱에서는
우선 HTML과 CSS의 대한 기본적인 이해와
사용 방법을 그림과 설명을 통해 충분이 이해하고,
예제를 통해서 개념을 확실하게 만드는 능력을 키웁니다.
더 나아가 HTML과 CSS의 작동원리를 숙지한 후
반응형 웹 제작을 할 수 있는 실무역량을 갖출 수 있도록 합니다.

강의 특징

-기초부터 시작하는 스타트업 과정입니다.
- 이론과 실습을 분리하지 않고 준비된 학습 시나리오를 가지고 다양한 예제의 실습과 설명을 통해 진행합니다.
- HTML, CSS 고유의 특성과 작동원리를 이해하고 연상을 한 후 코드로 옮기는 기술을 숙지하게 됩니다.
- ‘브라우저 입장에서 생각하는 훈련’을 하고 CSS3의 특성을 배워갑니다.
- 실무에서 활용도가 높은 실질적이고 자세한 기법을 배움으로 그림이 아닌 코드를 이용해
모양을 만들 수 있는데 필요한 사고와 응용방법을 배웁니다.
- 실제 사이트를 이용해 실습과 설명을 반복하면서, 특정 상황에서의 의미 있는 태그 사용,
접근성 그리고 좋은 디자인과 크로스브라우징을 동시에 생각하여
그 중 가장 많은 것을 얻을 수 있는 방법을 해당 상황에서 선택하는 훈련을 합니다.
수강대상

-
 프론트엔드 개발자 또는
프론트엔드 개발자 또는
웹퍼블리셔로서의 취업, 이직 희망자 -
 디자인 영역에서 웹퍼블리싱까지 영역을 확장하고 싶은 분
디자인 영역에서 웹퍼블리싱까지 영역을 확장하고 싶은 분
프리랜서 디자이너 및 기획자 -
 HTML과 CSS로 웹 표준 사이트 제작에 관심 있는 분
HTML과 CSS로 웹 표준 사이트 제작에 관심 있는 분
커리큘럼

- 01 웹의 이해
-
웹의 환경과 역사
HTML과 HTML5
웹 표준과 웹 접근성

- 02 HTML
-
정보의 기본구조
정보의 시맨틱 구성
서식요소

- 03 CSS
-
CSS 속성
박스모델
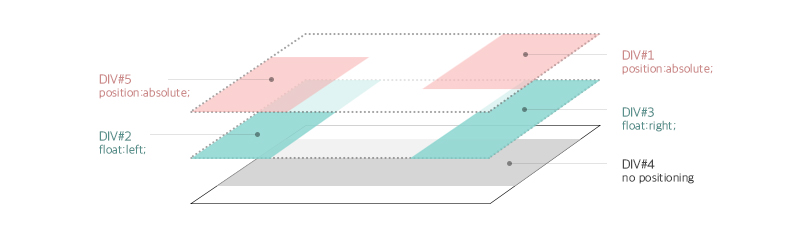
포지션

- 04 공통영역 퍼블리싱
-
레이아웃
헤더영역
푸터영역

- 05 웹사이트 퍼블리싱
-
배너
LNB
게시판

- 06 CSS3 (1)
-
CSS3 단위 및 컬러
Media Queries
Box Sizing
Rounded Corners

- 07 CSS3 (2)
-
Border Images
Fonts
Text
Shadows(Text, Box)
Transitions
Gradients

- 08 CSS3 (3)
-
2D Transform
3D Transform (+ Perspective)
Animation

- 09-12 반응형 웹 제작 실습
- 미디어쿼리를 사용한 반응형 웹 만들기

강사소개


강사
차영신
(현) ㈜태그앤브레이스 대표
(전) ㈜이모션, 컨설팅 사업부 대표
주요프로젝트
2013~2015 삼성그룹 홈페이지 개편
2013 삼성전기 홈페이지 웹접근성
2012~2013 우리은행 인터넷뱅킹 재구축
2012 신한은행 오픈뱅킹 재구축
2009~2011 CJmall 웹표준화
수강후기

- 박현희 님
-
기초를 좀 더 세세하게 배우고 싶으신 분이 듣는다면 도움이 될 것입니다.
웹표준 관련 강의를 여러 번 들었는데 가장 자세하고 깔끔하게 가르쳐주셨습니다.
다만 아예 모르는 상태로 수업을 들으신다면 많은 내용을 알려주시는 거라 진도가 좀 빠르다 느끼실 수
있을 것 같습니다. 원하던 수준의 강의였고, 바로 실무에 쓰일 수 있는 부분들이어서 전반적으로 유익했습니다.

- 정혜림 님
- 체계적인 수강내용에 탄복 받아 저희 회사 사수님도 수업 들으신다고 합니다. 역시 잘 가르치는 곳이 최고죠. 반응형 웹에 대한 이해도가 한층 개선되었습니다. 추천할 수 있는 책과 사이트를 알려주어서 많은 도움이 됩니다.

- 이정이 님
- 웹표준 구성에 대해 어느 정도 이해하게 되었으며 기초 다지기에 도움이 된 것 같다. 시간이 없는 직장인들에게 더할 나위 없는 선택. 짧고 굵게 기초를 다질 수 있다.

- 최유림 님
- 이론정립이 제대로 되지 않은 채 활용하고 계시는 분들이 들으면 좋을 것 같다. 책을 정독하기엔 시간이 없고, 바로 써먹어야 할 일이 있는 분들도 괜찮다. 기초강의만 들어도 일단 이론은 정립되고 간단한 페이지는 혼자 만들어볼 수 있게 된다.

- 심재혁 님
- 스스로 초급이상은 된다고 생각했지만 기초에서 20~30%는 책을 봐도 이해할 수 없었던 부분들을 속 시원히 뚫어주었고 HTML을 문법이 아닌 문서구조로 바라볼 수 있게 되어 마크업 설계 능력을 한 단계 끌어올려준 수업이었습니다. 책을 봐도 기초가 다져지지 않았던 부분들이 해소되었습니다.

- 황데레사 님
- 기본개념이 충분히 잡히지 않은 웹디자이너라면, 단연코 이 강의를 추천해 드리고 싶습니다. 오랜 경력을 지니신 선생님의 노하우와 실전 경험담까지 보너스로 들으실 수 있으니, 지금 웹디자이너로 일하고 계신 분들이라면, 더욱 와 닿는 강의가 되지 않을까 생각합니다. 근무 후 저녁수업이라 매우 피곤했지만, 충분히 그만한 가치가 있는 수업이었습니다.^^

- 한기상 님
- 웹표준에 대한 구조적인 개념 설명을 그림으로 잘 설명해주셔서 이해하기 쉬웠습니다. 매번 코딩하다 보면 이건 왜 이러지 한 부분이 해결되어 시원하였습니다.^^
