- 교육일정
2020.09.04 ~ 2020.11.23 - 교육시간
10:00 - 13:00 / 월, 수, 금 - 수강료
총 180만원, 월 60만원 - 교육장소
아카데미정글(강남신사)
강 의 개 요
‘웹 디자인 & 웹 퍼블리싱 스페셜리스트’과정은 웹 디자인 트렌드를 배우고 내것으로 익혀
인터랙티브한 반응형 웹사이트를 제작하는 과정입니다.

강 의 특 징
웹 디자인 트렌드와 퍼블리싱을 두 영역을 제대로 학습하여
프로젝트 중심의 실습을 진행합니다.
-

- 디자인 프로세스를 바탕으로한 디자인 기획을 통해 웹디자인을 하는 방법론을 배웁니다.
- 디자인 가이드라인/디자인 시스템을 통해 디자인 하는 방법을 학습합니다.
- 웹디자인을 하는데 있어 기본적으로 알아야할 시각 요소(컬러, 그리드, 타이포그래피, 레이아웃, 아이콘)에 대한 이론을 바탕으로 디자인을 실습합니다. -

- 웹표준, 웹접근성, 크로스브라우징의 기술을 학습하고 하드코딩하는 법을 배웁니다.
- 웹문서의 뼈대를 이루는 HTML5, 디자인 및 스타일을 잡아주는 CSS3를 다양한 사례로 배웁니다.
- 인터랙티브 영역을 담당하는 Javascript의 기본 문법을 바탕으로 jQuery를 이해하고 활용하는 방법을 배웁니다. -

- 웹 디자인 및 퍼블리싱에 필요한 요소들을 프로젝트를 통하여 습득합니다.
- 웹 디자인을 하는데 있어 기본적으로 알아야 할 요소를 학습하고, 다양한 디자인 실습을 통해 본인 작품을 제작합니다.
- 웹 표준, 웹 접근성을 기반으로 실무에서 요구 되는 기술 및 반응형 웹 학습을 통해 본인 작품을 제작합니다.
수 강 대 상
이런 분들이 수강하기에 좋습니다.
-

트렌디한 디자이너 &
웹 디자인의 트렌드와 퍼블리싱
웹퍼블리셔가 되고 싶은 분
기술을 꼼꼼하고 제대로 학습 -

논리적 디자인을 하고
문제 정의를 통해 논리적 디자인 및
커뮤니케이션을 하고 싶은 분
디자인 방법론을 통한 디자인법 학습 -

실무형 반응형 웹 사이트를
도메인 및 호스팅까지 진행하여
만들고 싶은 분
실제적인 포트폴리오를 제작 -

웹의 다양한 트렌드 기술을 배워
다양한 웹 트렌드를 살펴보고
실습 위주의 경험을 하고 싶은 분
실무적인 기술을 학습
커 리 큘 럼
본 과정은 총 32강으로 구성되어 있으며, 실무 사례를 바탕으로 한 웹 디자인과
웹 퍼블리싱을 배우고 내 것으로 익혀 반응형 웹사이트를 제작할 수 있습니다.
Part01. 웹디자인
-
01강
- 추천 사이트 및 레퍼런스 가이드
03강
- 프로젝트 Brief 작성: Project Overview
- 프로젝트 목표 및 문제 발견: Project Goal
- Research(사용자, 경쟁사, 콘텐츠): 리서치하는 방법과 실습
- 1차 Reference 조사 분석: 레퍼런스 조사 방법
- 제작 및 컨셉방향 수립: Ideation을 통한 컨셉 방향 수립
05강
- 컨셉 도출(무드보드): 레퍼런스를 통한 컨셉 시각화
- Tone & Mannnner: 컬러 이미지맵(형용사) 등을 통한 컬러 가이드
- 정보구조설계(IA Information Architecture): 사이트맵 작성
- 와이어프레임 & UI 개발(인터랙션 설계): 웹의 구조와 UI 이해,
해상도와 그리드 시스템 이해
- 디자인과 레이아웃: 웹사이트 서체 운영 이해
07강
(자간, 행간, 타이포 시스템의 이해, 시스템 폰트, 이미지 폰트, 웹폰트)
- 디자인과 레이아웃: 비주얼요소 디자인 제작
(메인 이미지, 배너 제작)
- 디자인과 레이아웃: 디자인 구성 요소의 이해와 제작
- 디자인과 레이아웃: 논리적 분석을 통한 콘텐츠 구조화 디자인하기,
그룹화 요소의 이해, 레이아웃의 이해
- 디자인과 레이아웃: 여백과 그리드, 아이콘 소스 활용 및 제작- 디자인과 레이아웃: 논리 픽셀과 물리 픽셀의 이해, 배율 디자인과
반응형 레이아웃의 이해
- 디자인과 레이아웃: 마이크로 인터랙션의 이해
- 디자인과 레이아웃: 디자인 스타일 가이드(style-tiles),
가이드의 개념과 필요성
- 디자인과 레이아웃: 컬러, 타이포그라피, 이미지, 패턴 시스템
- 디자인과 레이아웃: 디자인 스타일 가이드(style-tiles) 작성 -
02강
- 기초데이터 수집 및 콘텐츠 구성: 콘텐츠 수집 및 내용 분석
04강
- 기초 정보 구성 설계: 콘텐츠 분석 및 적용
- 차별화전략 수립: 차별화 전략과 아이덴티티 수립
- 2차 Reference 조사 분석: 차별화 전략을 통한 2차 레퍼런스 조사
- Ideation & 아이디어 스케치: 마인드맵, 어피티니 다이어그램,
강제 연결법 등
- 프로토타입 제작(UI설계&인터랙션)
06강- 디자인과 레이아웃: 웹 화면 레이아웃의 이해,
반응형 사이트의 레이아웃 이해
- 디자인과 레이아웃: 사용자와 레이아웃의 이해,
F 레이아웃과 Z 레이아웃의 이해(아이트래킹)
- 디자인과 레이아웃: 스크롤 이벤트와 패럴렉스의 이해
- 디자인과 레이아웃: 반응형 & 모바일 디자인
- 가변크기와 고정 크기의 이해
- 디자인과 레이아웃: 미디어쿼리에 의한 레이아웃의 변화 이해,
디바이스별 해상도 이해
Part02. 웹디자인 프로젝트
-
08강
- 디자인 실습: 본인 작품 제작
10강- 디자인 실습: 본인 작품 제작
-
09강
- 디자인 실습: 본인 작품 제작
11강- 디자인 실습: 본인 작품 제작
Part03. 웹퍼블리싱
-
12강
- 추천 사이트 및 레퍼런스 가이드
14강
- 웹 서비스와 호스팅의 이해 및 호스팅 서비스 신청
: 도메인, 서버, 클라이언트 개념
- HTML 기본: HTML 개념과 기초 문법, HTML 기본 문서 구조,
호스팅과 서버의 이해
- 시멘틱 구조 & 태그 개념 이해
- 웹 접근성을 위한 시멘틱 웹과 시멘틱 태그, 제목 태그와 title 태그,
meta 태그, alt 속성- 텍스트 관련 태그들, 목록과 표
16강
- 블럭레벨과 인라인 레벨 요소(단락스타일, 문자스타일),
다양한 태그 개념과 이해
- CSS 기초: CSS 개념과 기초 문법, CSS 외부 파일 연동
- 주요 선택자의 이해: tag, id, class
- 글꼴 관련 스타일: 서체 속성과 적용(텍스트, 문단, 목록)- 다양한 배경 이미지의 활용
18강
- 다양한 선택자 이해: 블럭 레벨과 인라인 레벨의 이해와 활용,
중앙 정렬 활용
- CSS 포지셔닝: float 레이아웃 정렬 하기
- CSS 포지셔닝: 가변 그리드의 이해
- CSS 포지셔닝: position - 절대적 위치, 상대적 위치, 고정위치- CSS 의 다양한 활용: 고스트 버튼, 햄버거 버튼, 그라디언트 배경
20강
- CSS 레이아웃의 이해: 그리드의 컬럼 시스템 이해와 활용
- CSS display 다양한 속성 이해와 활용: opacity와
display none 이해와 활용
- CSS 수직 중앙 정렬의 다양한 방법
- CSS 마우스 hover 디자인 적용- CSS 우선 순위와 CSS 초기화 코드 사용의 개념과 활용
22강
- CSS 레이아웃의 이해: 디자인 가이드를 통한 스타일 가이드 적용
- HTTP 요청 횟수를 줄이기 위한 스프라이트 이미지의 이해와 활용
- 작업의 효율성을 위한 html include
- 크로스 브라우징의 이해: browser support와 can i use 사이트를
통한 크로스 브라우징 적용- One Page 사이트 구현 이해와 적용
24강
- 트래픽과 속도 이슈 이해를 통한 이벤트 제어
- 마우스 이벤트와 스크롤 이벤트의 이해
- Full Page (fullPage.js) 코드 분석
- Full Page 사이트 제작- Javascript 기본: 연산자의 이해와 활용
26강
- Javascript 기본: 제어문의 이해와 활용
- Javascript 기본: 객체의 이해와 활용
- Javascript 기본: 함수의 이해와 활용
- Javascript 기본: 이벤트의 이해와 활용- 반응형 웹 제작 실무: 헤더
- 반응형 웹 제작 실무: 네비게이션
- 반응형 웹 제작 실무: 비쥬얼 섹션
- 반응형 웹 제작 실무: 콘텐츠 섹션
- 반응형 웹 제작 실무: 푸터 -
13강
- 비주얼스튜디오 코드 설치 & 확장팩 설치, 디자인을 위한
15강
크롬 확장팩 설치
- 텍스트 관련 태그들
- 이미지와 하이퍼링크: 다양한 이미지의 활용 및 이해
: png, jpg, gif, svg
- 특수기호, 더미텍스트, 아이콘의 활용
- 파비콘 등록하기- 글꼴 관련 스타일: 서체의 고정 단위와 상대적 단위의 이해
17강
(px, pt, em, rem)
- 웹폰트와 구글 웹폰트 적용
- 색상과 배경을 위한 스타일: 웹에서 컬러의 표현, 그레디언트 적용,
색상 관련 다양한 사이트의 활용
- 폼관련 태그들: input 태그의 다양한 속성
- CSS 박스 모델의 이해, 테두리와 여백의 이해- CSS 포지셔닝: float, position의 개념과 활용
19강
- CSS 포지셔닝: 플렉스 박스
- CSS 포지셔닝: 그리드
- 미디어쿼리
- 반응형 구현 개념
- CSS 레이아웃의 이해: 다단 레이아웃의 이해, 표 스타일과 속성 이해- 웹과 멀티미디어: 오디오와 비디오
21강
- 다양한 선택자의 이해: 연결 선택자, 속성 선택자, 가상 선택자와 가상 요소
- CSS를 통한 애니메이션 구현: transform, transition, animation
- CSS의 다양한 활용: CSS로 삼각형, 햄버거 버튼 제작
- CSS 레이아웃의 이해: 가변크기와 고정 크기의 이해- 반응형 웹: 미디어쿼리에 의한 레이아웃의 변화 이해
23강
- 반응형 웹: Mobile First를 통한 미디어쿼리 이해)
- 반응형 웹: 디바이스별 해상도 이해
- 반응형 웹: 논리 픽셀과 물리 픽셀의 이해, 배율 디자인과 반응형 레이아웃의 이해
- 반응형 웹: viewport의 이해- 제이쿼리 플러그인 활용
25강
- 패럴랙스 스크롤링효과
- 자바스크립트 이미지 갤러리
- 마이크로 인터랙션의 이해
- Javascript & JQuery 기초 문법 비교- JQuery 기본: 연산자의 이해와 활용
27강
- JQuery 기본: 제어문의 이해와 활용
- JQuery 기본: 객체의 이해와 활용
- JQuery 기본: 함수의 이해와 활용
- JQuery 기본: 이벤트의 이해와 활용
- 반응형 웹 제작 실무: 헤더 - 반응형 웹 제작 실무: 네비게이션
- 반응형 웹 제작 실무: 비쥬얼 섹션
- 반응형 웹 제작 실무: 콘텐츠 섹션
- 반응형 웹 제작 실무: 푸터
Part04. 웹퍼블리싱 프로젝트
-
28강
- 반응형 웹 제작: 본인 작품 제작
30강- 반응형 웹 제작: 본인 작품 제작
32강- 반응형 웹 제작: 본인 작품 제작
-
29강
- 반응형 웹 제작: 본인 작품 제작
31강- 반응형 웹 제작: 본인 작품 제작
강 사 소 개
오랜 실무 경험과 강의 경력으로
학생 만족도가 높은 김혜영 강사님이 지도하십니다.

강사 / 김혜영
현) 엔게디갬퍼스 대표
홍익대학교 영상대학원 인터랙션디자인과 수료
계원예술대학교, 홍익대학교(세종캠퍼스), 공주대학교, 건국대학교, 서울대학교 출강
아카데미정글, 경기도일자리재단 여성능력개발본부, 한국디자인진흥원 강의
LG 유플러스 어도비 세미나 특강
프로젝트
힐링잼 모바일 UI 디자인
오 시 는 길
- 아카데미정글은 3호선 신사역 5번 출구에서 도보 약 3분 거리입니다.
신사역 5번 출구에서 뒤에 GS주유소를 오른편에 두고 큰 도로를 직진하셔서 JoyMD가 있는 건물(원능프라자) 2층으로 오시면 됩니다.
- 수강생 분들은 주차장 이용이 불가하오니 대중교통을 이용해주시길 바랍니다.
02. 일반 결제 안내


- 교육일정 :2020.09.04 ~ 2020.11.23 / 11주
- 교육시간 :10:00 - 13:00 / 월·수·금
- 수 강 료 :총 180만원 (온라인 카드 결제 시 2~6개월 무이자 할부 가능)
- 월 60만원, 3개월 분할납부 가능-계좌이체, 방문(내사카드) 결제
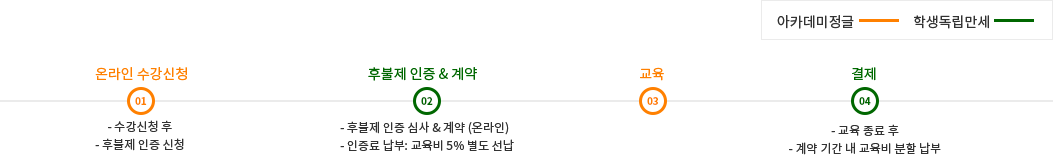
- [후불제] 교육종료 후 4개월 분할납부 - 학생독립만세
- * 수강신청시 선택
- 교육장소 :아카데미정글(강남 신사)
- 준 비 물 :개인 노트북(노트북 없어도 참여 가능합니다.)
- ※ 본 강의는 강사, 커리큘럼이 일부 변경되거나 사정으로 인하여 폐강될 수 있습니다.
- ※ 본 강의내용은 교육기획자 및 강사와의 협의없이 무단으로 사용될 수 없습니다.
- ※ 무단사용시 저작권 침해로 인해 처벌받을 수 있음을 알려 드립니다.