- 교육일정
2020.05.27 ~ 2020.08.17 - 교육시간
19:00 - 21:50 / 월, 수 - 수강료
총 135만원, 월 45만원 - 교육장소
아카데미정글(강남신사)
강 의 개 요
‘웹퍼블리셔 & 프론트엔드 프로페셔널’과정은 웹의 동적구현을 위한 트렌드와
시장의 요구에 맞는 프론트엔드 개발자로 첫 발을 내딛을 수 있는 포트폴리오 실무 교육 과정입니다.

강 의 특 징
html & css 기초부터 실무 프론트 UI를 학습하고 나만의 개인 포트폴리오를 제작합니다.

- 기초부터 시작하는 스타트업 과정으로, HTML과 CSS에 대한 기본적인 이해와 다양한 예제를 통해서 개념을 확실하게 만드는 능력을 키웁니다.
-
jQuery/javascript의 기본 원리부터
학습하여 json & xml, ajax를 활용한
실무 프론트 UI를 학습하여 포트폴리오
구축을 위한 스킬을 향상시킵니다. -
HTML, CSS, Javascript까지 학습하며
UI를 제어하게 되며, 실무 프로젝트 방식
으로 진행하는 포트폴리오를 만들면서
포트폴리오 구성 및 피드백을 진행합니다.
수 강 대 상
이런 분들이 수강하기에 좋습니다.
-

HTML5, 웹 접근성을 포함한
HTML, CSS 고유 특성과
기술을 습득하고 싶은 분
작동 원리 이해 및 스킬 습득 -

디자인에서 퍼블리싱까지
디자인된 작업물을 어떻게
영역을 확장하고 싶은 분
코드로 설계할지 생각하는 훈련 -

웹 UI 개발을
웹 클라이언트(서버)에 대한
배우고자 하는 디자이너
이해를 통한 스킬 향상 -

프론트엔드 개발자로
1:1 크리틱을 통한
취업을 하고 싶은 분
프론트엔드 개발 포트폴리오
커 리 큘 럼
본 과정은 총 24강, 5개의 파트로 구성되어 있으며,
html/css와 jQuery & JavaScript 학습을 통한 포트폴리오 구축을 합니다.
HTML/CSS
Part01. HTML/CSS 파운데이션
-
- 01강
-
오리엔테이션
- 강의목표
- 퍼블리셔란?
- 다른파트와의 협업
- 프로젝트동향 및 용어
- 실무문서(스토리보드, 가이드, 퍼블리싱 목록 등)
- 실습환경 및 에디터 소개(브라켓, git, github)
- 03강
-
CSS 기초
- 스타일적용방법
- 선택자
- 웹폰트
- 폼태그 디자인
(input, radio, check, select, button, switch)
- reset과 크로스브라우징
- 05강
-
css 활용
- Animation, transform, transition
- Sprites Sheet Animation
- loading 애니메이션 만들기
- 07강
-
Jquery
- 데이터타입
- 기본문법
- CSS를 이용한 효율적인 스크립트 짜기
- jQuery 주요 플러그인 적용법
-
- 02강
-
HTML 기초
- Html 기본 구조
- Html 주요 태그
- 메타 태그
- 시멘틱 태그
- block, inline, inline-block
- 04강
-
CSS layout
- 박스모델의 이해
- position, float, overflow
- Flexbox
- Multi-column Layout
- 06강
-
반응형(미디어쿼리)
- 반응형 기본 개념
- 반응형 적용
- 반응형 구조
- 뷰포트, 플렉서블 박스
Part02. 실전
-
- 08강
-
탬플릿으로 구조설계
- 레이아웃 구조잡기
- css재사용을 위한 효율적 구조잡기
(네이밍, 멀티클래스, 선택자 등)
- 10강
- jquery 실습 - 자리 예약 시스템 만들기
- 12강
- 반응형 레이아웃 잡기2 - jQuery&CSS3 인터렉션 디테일 적용하기
-
- 09강
-
컨텐츠 페이지 실습
- 게시판 만들기
- 쇼핑몰 목록 만들기
- 레이어팝업 만들기
- 11강
- 반응형 레이아웃 잡기1 - 상용사이트 벤치마킹 마크업&CSS
jQuery & JavaScript
Part03. jQuery & JavaScript 기초
-
- 13강
-
오리엔테이션 및 html 정리
- 강의목표
- html 기초정리
- 실습환경 및 에디터 소개(브라켓, git, github)
- 15강
-
javascript & jquery정리1
- 프로그래밍 기초
- UI구현에 필요한 자바스크립트 기본 문법
- jquery 기본
-
- 14강
-
css & 미디어쿼리 정리
- CSS 기초 복습 (Box 모델, Position)
- 미디어 쿼리
- 반응형웹 구현
- 16강
-
javascript & jquery정리2
- jquery 활용
- jquery 플러그인
- json & xml 활용
Part04. 실무 프론트 UI
-
- 17강
- 자리예약시스템 구현 - json을 이용한 비동기 페이지 만들기
- 19강
- 클론코딩 - 상용사이트 메인 & 서브 페이지 구현
-
- 18강
- 카카오톡 채팅 프론트엔드 구현 - keyboard event & append 활용
- 20강
- psd to html 코딩 - 웹디자인 파일 컷팅과 사이트 구조 잡기
Part05. 포트폴리오 구축
-
- 21강
- A타입 샘플 포트폴리오 구현1 - ajax를 활용한 No reflesh 사이트 구현
- 23강
- B타입 샘플 포트폴리오 구현1 - fullpage & Parallax를 활용한 원페이지 사이트 구현
-
- 22강
- A타입 샘플 포트폴리오 구현2 - ajax를 활용한 No reflesh 사이트 구현
- 24강
- B타입 샘플 포트폴리오 구현2 - fullpage & Parallax를 활용한 원페이지 사이트 구현
강 사 소 개
국내 유명 기업 다수의 프로젝트를 진행한
강석희 강사님이 지도하십니다.

강사/강석희
(현) **은행 인터넷뱅킹, 모바일뱅킹 운영 퍼블리싱 PL
(전) (주)타란유엑스디
(전) ㈜ 위더스교육(해커스어학원)
(전) (주)기분좋은커뮤니케이션
(전) 라이트브레인
주요프로젝트
KB국민은행 부동산PF 업무시스템 구축
금호건설 전사ERP 재구축
한국예탁결제원 전자증권 구축
국방부 군수시스템 통합구축
신한은행 모바일 브랜치 사이트 구축
KB손해보험 카다이렉트 리뉴얼
**전자 타이젠 TV 내부보고용 프로토타입
수 강 후 기
수강생들의 수강 후기 및 수업 분위기를 확인해보세요.
-
전O선 수강생
웹표준과 반응형의 체계적이고도 실무에 적용하기 쉽게 교육이 짜여 있습니다.
전반적인 웹표준과 반응형 웹도 체계적인 개념을 잡을 수 있고 , 이 기반으로 실무에 적용하기 쉽도록 노하우도 많이 얻을 수 있습니다.
빠르게 습득하고 실무에서 실력 발휘하고 싶으신 분들에게 강추하는 수업입니다! -

-

-
현O경 수강생
빈틈없이 알차게 실무 위주로 배울 수 있습니다.
모호했던 html내용에 대해 쉽게 정리하고 정의하며 다시금 재정비하기에 탁월합니다.
HTML 입문자인 저에게도 느껴질 만큼 선생님의 강의가 잘 정리되어 있고 이해하기 쉽도록 설명해 주시려 노력하는 것이 느껴졌습니다. 실무 위주의 내용이여서 실질적으로 도움이 되었습니다.
-
이O정 수강생
강의 시간 대비 정말 유익한 수업입니다.
양보다 질이란 표현이 딱입니다! 그전에 공부할 때 애매했던 부분들을 확실하게 이해하고 정리할 수 있게 되어 많이 도움이 되고, 자바스크립트까지 흥미가 생겨 체계적으로 공부하고 싶어졌습니다.
기본적인 이해부터 어려운 단계까지 설명이 제대로 된 수업이었습니다. -

-

-
문O은 수강생
책으로는 이해할 수 없어 뱅뱅 그 주변만 맴돌았었는데, 강의를 듣고 나니..
선생님들께서 왠지 가려운 부분을 말하지 않아도 긁어주는 느낌이었어요.
정말 한 시간도 유익하지 않았던 시간이 없었어요.
과정 하나 하나에 실무에서 어떻게 사용되는지 잘 알려주셔서 많은 도움이 되었습니다.
오 시 는 길
- 아카데미정글은 3호선 신사역 5번 출구에서 도보 약 3분 거리입니다.
신사역 5번 출구에서 뒤에 GS주유소를 오른편에 두고 큰 도로를 직진하셔서 JoyMD가 있는 건물(원능프라자) 2층으로 오시면 됩니다.
- 수강생 분들은 주차장 이용이 불가하오니 대중교통을 이용해주시길 바랍니다.
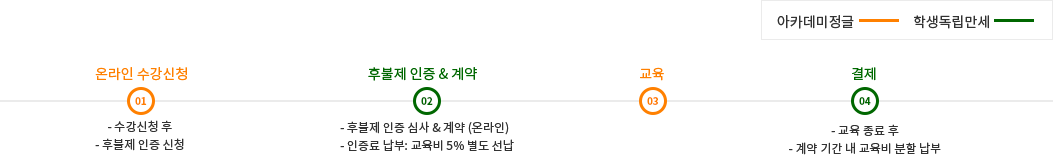
02. 일반 결제 안내

- ※ 본 강의는 강사, 커리큘럼이 일부 변경되거나 사정으로 인하여 폐강될 수 있습니다.
- ※ 본 강의내용은 교육기획자 및 강사와의 협의없이 무단으로 사용될 수 없습니다.
- ※ 무단사용시 저작권 침해로 인해 처벌받을 수 있음을 알려 드립니다.